Calculatrice Web avec champs conditionnels
Les conditions logiques pourraient facilement devenir la partie la plus importante des calculatrices Web en général. Voyez ce que Calculoid peut faire à cet égard.
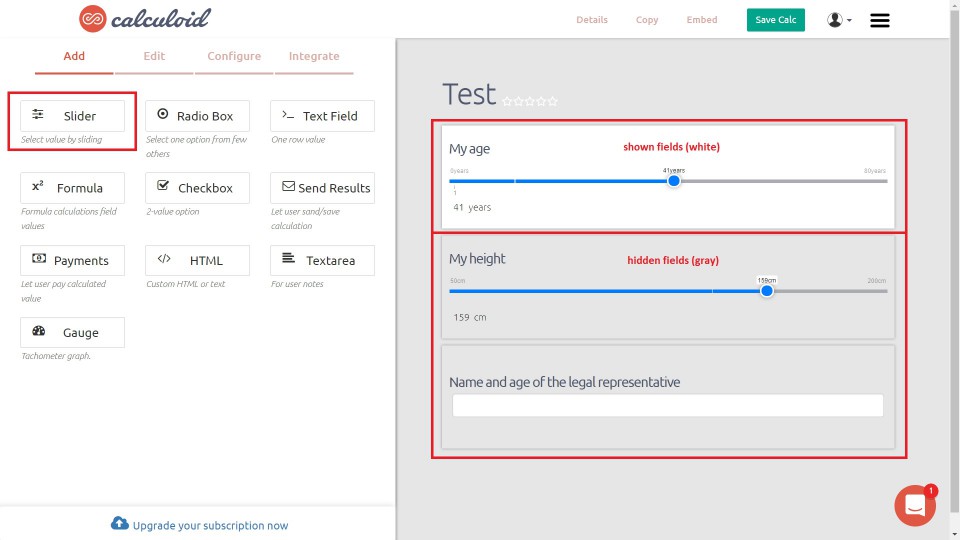
Dans Calculoid, la configuration de conditions logiques est utilisée pour afficher / masquer des champs spécifiques d'une calculatrice. Lorsque les conditions pour un champ spécifique deviennent vraies, le champ est affiché (champ blanc), sinon, il est masqué (champ gris). Un tel comportement est pratique lorsque certains champs d'une calculatrice ne sont pertinents que lorsque des valeurs numériques spécifiques sont entrées dans d'autres champs (tels qu'un curseur, une jauge, une formule, etc.). autrement.
Un exemple d'utilisation d'une telle condition est lorsqu'un utilisateur est invité à sélectionner son âge sur un curseur et si la valeur est trop basse (telle que inférieure à 18), il peut également être interrogé sur sa taille. Ensuite, si la valeur de hauteur est également trop basse (par exemple, sous 150 cm), il doit entrer des informations supplémentaires sur son représentant légal dans le dernier champ (telles que son nom et son âge). Pour les utilisateurs plus âgés et / ou plus avancés, les informations sur le représentant légal ne seraient pas du tout nécessaires. Les conditions logiques peuvent être configurées de manière aussi simple que tout autre type de cas d'utilisation.
Calculatrice Web avec champs conditionnels
Comment configurer des conditions logiques dans Calculoid
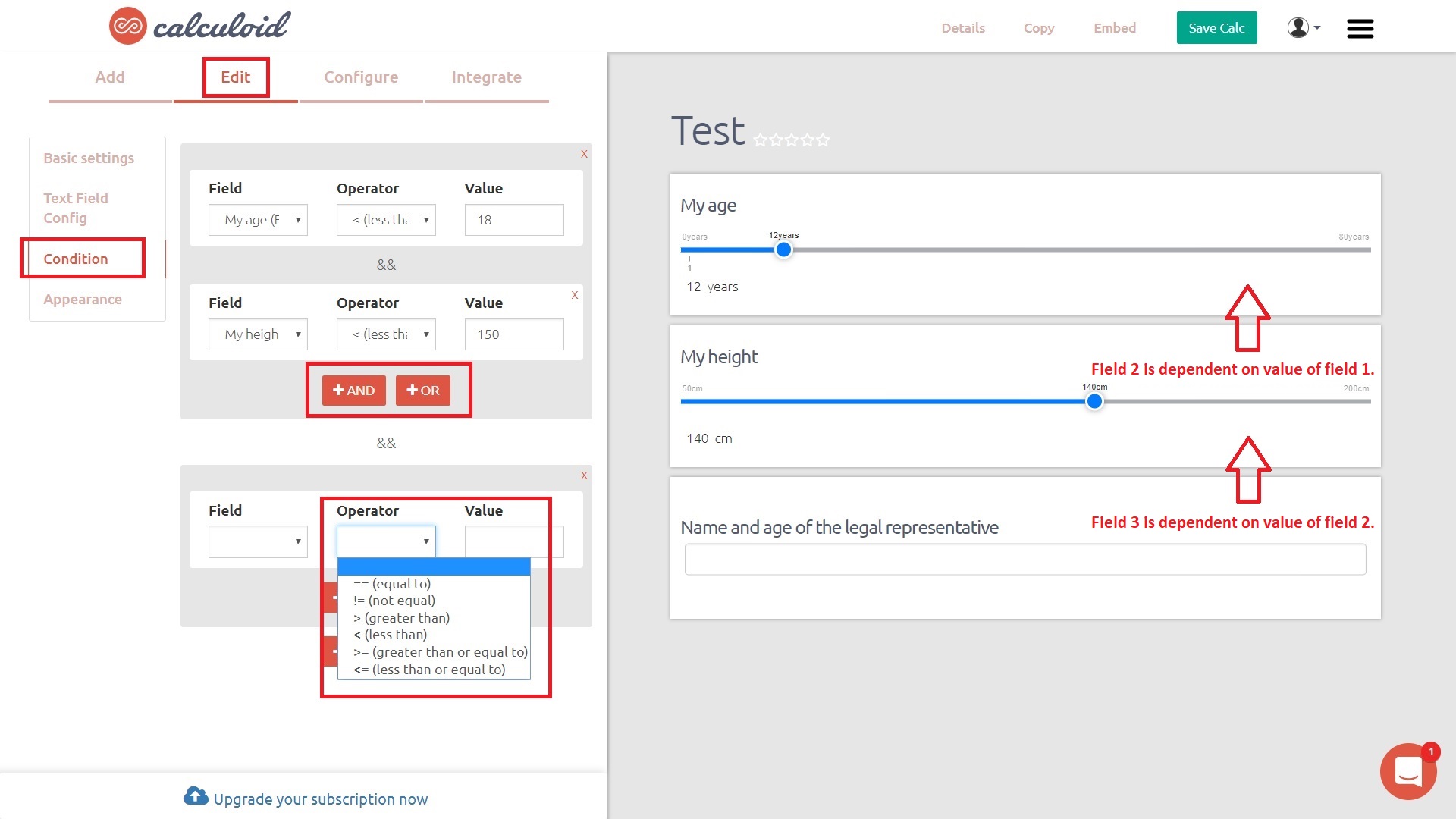
Connectez-vous à votre calculoïde et ouvrez l’une de vos calculatrices et choisissez les champs pour lesquels vous devez ajouter une ou plusieurs conditions. Cliquez ensuite sur le bouton d'édition du champ sélectionné (coin supérieur droit) et naviguez jusqu'à "Condition" dans le menu de gauche. Ici, il vous suffit de cliquer sur "Ajouter une nouvelle condition". Définissez maintenant quelle condition doit être remplie pour que ce champ soit disponible dans la calculatrice. Dans notre exemple, seul le curseur "Mon âge" est disponible par défaut. Le deuxième champ "Ma taille" n'est disponible que lorsque l'âge est inférieur à 18. Le dernier champ de texte est disponible uniquement lorsque "Mon âge" est inférieur à 18 et que "Ma taille" est inférieur à 150 en même temps, sinon il reste indisponible.
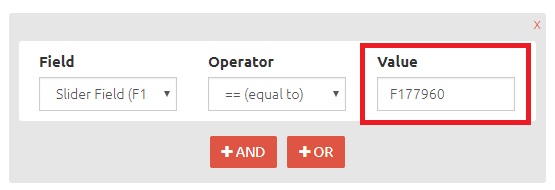
Pour chaque condition en cours de configuration, le champ, l'opérateur et la valeur doivent être entrés. Dans "Champ", sélectionnez un champ auquel cette condition se rapporte (tel que "Mon âge"). "Valeur" doit être un montant numérique uniquement (pas de mots ou autres). De plus, vous pouvez vous référer directement à la valeur d'un autre champ en entrant simplement le numéro du champ. Enfin, "l'opérateur" représente une relation entre le champ et la valeur (égale, pas égale, supérieure à, inférieure à, supérieure ou égale à, inférieure ou égale à), qui pourrait entraîner un statut vrai ou faux . Vous pouvez avoir une ou plusieurs conditions dans un seul ensemble, ainsi qu'un ou plusieurs ensembles au total. Tout peut être lié par des relations "ET" ou "OU", vous permettant ainsi de créer des combinaisons même très sophistiquées de conditions logiques en cas de besoin.
Pas de carte de crédit nécessaire. Aucune installation nécessaire, aucune obligation
Calculoid fournit un ensemble complet de fonctionnalités pour les calculs, les paiements et la génération de leads en ligne. Laissez vos visiteurs faire des calculs, recevoir des devis sur leur email et payer leur commande.
Auteur: Lukáš Beňa