Comment intégrer la calculatrice sur votre site Web - Études de cas de calculatrices Web # 10
Dans cette étude de cas, vous pouvez trouver toutes les informations utiles sur l'intégration d'une calculatrice Web sur votre site Web.
Examinons de plus près les différences entre les codes HTML et iFrame. Et vérifiez comment Calculoid peut être intégré dans les constructeurs de sites Web les plus populaires.
HTML et iFrame
Une fois que vous avez défini votre calculatrice comme «terminée», il existe deux codes générés automatiquement: HTML et iFrame. Les deux codes incluent JavaScript et HTML et ont des spécifications et des paramètres différents. Les cases à cocher sous le code HTML vous permettent de définir si vous souhaitez afficher le nom et la description de la calculatrice. Les cases à cocher fonctionnent à la fois pour HTML et iFrame
Code d'intégration appelé «HTML» w
Ce code intégré vous permet d'appliquer des styles CSS de votre site Web à votre calculatrice. La plupart des styles sont appliqués automatiquement. C'est une excellente occasion de rendre facilement la calculatrice native de votre site Web. Cependant, il existe certains écueils. Certains styles sur votre site Web peuvent provoquer des conflits avec Calculoid CSS et endommager l'apparence et / ou les fonctionnalités de votre calculatrice. En outre, les sites Web basés sur Wordpress peuvent nécessiter l'installation Plugin calculoïde. Le code HTML fonctionne bien pour la plupart des utilisateurs de Calculoid. Si vous n'utilisez pas WordPress, essayez d'abord le code HTML.
Code d'intégration appelé «iFrame»
Comme mentionné ci-dessus, ce code comprend JavaScript et HTML ainsi que celui appelé «HTML». Cependant, il a un cadre autour du contenu intégré. Il en résulte que les styles CSS de votre site Web ne sont pas appliqués à votre calculatrice. Vous pouvez toujours rendre votre calculatrice native de votre site Web à l'aide des paramètres de conception de Calculoid et en ajoutant votre CSS personnalisé au code d'intégration. Nos développeurs peuvent créer du CSS personnalisé pour toi. Le code iFrame a également de petites faiblesses. Google n'aime pas le contenu intégré avec des cadres. L'incorporation avec iFrame peut avoir peu d'influence sur le référencement de la page Web avec la calculatrice intégrée. Cependant, cette influence n'est jamais dramatique. Essayez le code iFrame si vous avez des conflits de style après l'incorporation avec HTML.
Plugin WordPress
La meilleure pratique pour intégrer Calculoid sur un site Web WordPress est d'utiliser notre plugin. Toutes les informations sur le plugin peuvent être trouvées ici. Le plus important est de mettre la bonne clé API dans les paramètres du plugin. La clé se trouve sur la page «Mon profil» de l'application Calculoid.
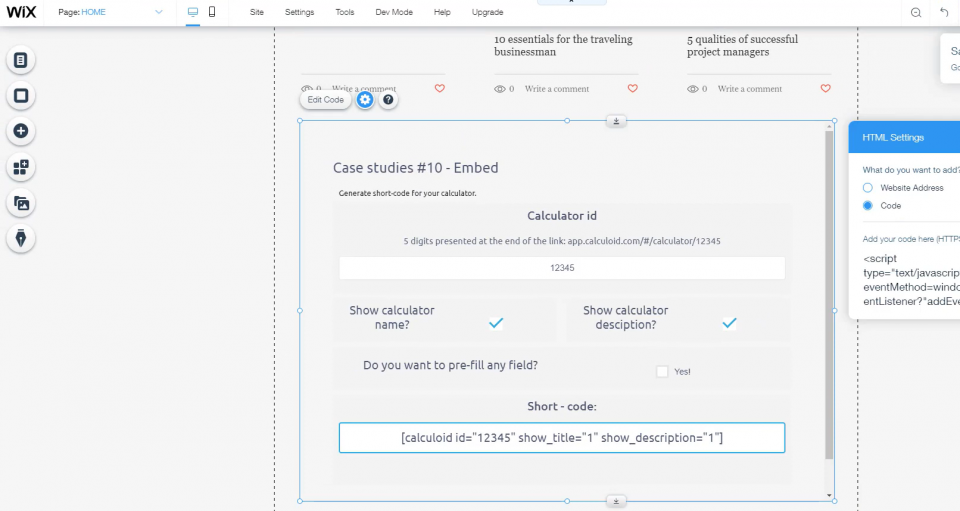
Exemple de shortcode: [calculoid id = "60204" show_title = "0" show_description = "0"]
Utilisez cette calculatrice pour générer un code court.
En outre, Calculoid a des plugins pour Joomla et Drupal.
Intégrer des tests des plates-formes de construction Web les plus utilisées
| Nom de la plateforme | HTML | iFrame | Plugin WordPress |
|---|---|---|---|
| Wix | ✔ | ✔ | - |
| Joomla | ✔ | ✔ | - |
| GoDaddy | ✔ | ✔ | - |
| Outils de gestion | ⚠️ | ✔ | ✔ |
| Elementor | ✔ | ✔ | - |
⚠️ - Il y a tellement de thèmes pour WordPress et tant de constructeurs comme Elementor. Il est presque impossible de faire fonctionner correctement le code d'intégration HTML pour chaque site Web WordPress. Cependant, le code fonctionne bien avec les constructeurs les mieux notés.