Comment pré-remplir les valeurs de champs
Nos calculatrices intégrées peuvent désormais pré-remplir des valeurs de champs à partir des paramètres de requête d'URL. Cela peut améliorer l'expérience de l'utilisateur.
Un exemple d'utilisation de tous. Imaginez que vous envoyiez une lettre d’information contenant un lien vers votre calculatrice et que chaque prospect ait son champ d’e-mail pré-rempli. Ensuite, il suffit d'un clic pour payer. Aucune dactylographie requise.
Démo
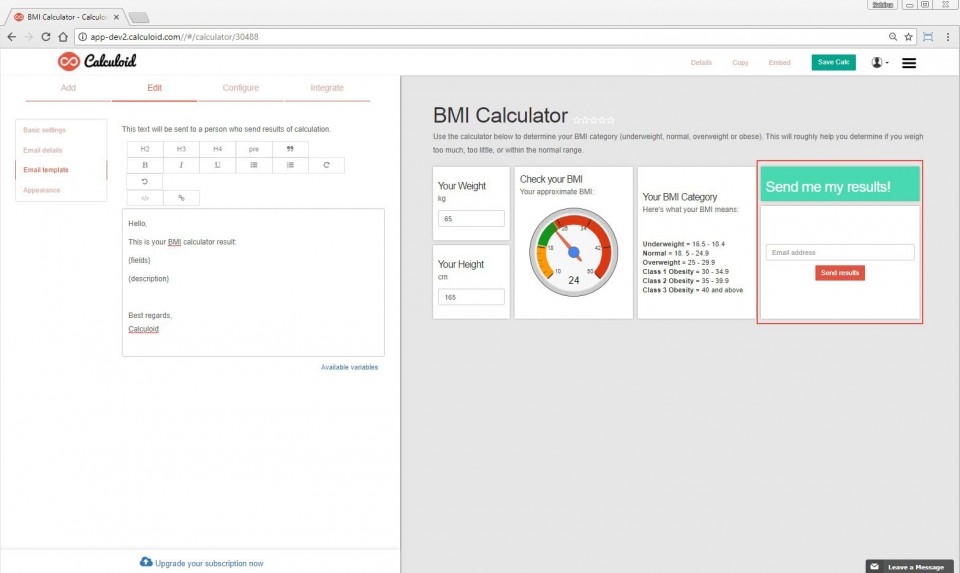
Commençons par une première démo cette fois-ci. Voici une calculatrice intégrée:
Si je souhaite modifier certaines valeurs pour certains utilisateurs, je peux les envoyer à une URL avec des paramètres de requête comme celui-ci:
http://calculoid.com/blog/63-how-to-pre-fill-field-values?F25490=test%40calculoid.com&F25489=10&F27472=15
Ce lien ouvrira cet article de blog dans un nouvel onglet de navigateur. Comparez les deux calculatrices et ses valeurs.
Comment configurer les paramètres de requête d'URL
Si nous prenons l'exemple d'URL de démonstration ci-dessus, nous pouvons examiner de plus près les parties:
http://calculoid.com/blog/63-how-to-pre-fill-field-values est l'URL de ce blog. Tout ce qui se trouve après le point d'interrogation correspond à la requête d'URL.
F25490=test%40calculoid.com&F25489=10&F27472=15 est la requête d'URL. Je peux écrire presque tout ce que je veux après le point d'interrogation et j'arrive toujours à ce blog.
F25490=test%40calculoid.com est le champ ID (F25490) du champ Paiement et correspond à la valeur (test% 40calculoid.com). Dans le cas de cet exemple, le et-signe (@) est codé en URL de la manière suivante: %40. Si vous souhaitez ajouter d'autres paramètres d'URL de champ, séparez nom_paramètre = valeur_paramètre avec &