Documentation Calculoïde
- Introduction à la calculoïde 2019
- Calculoid 2019 pour les entreprises
- Comment créer une calculatrice web
Comment fonctionne le calculoïde?
- Général - informations de base sur le fonctionnement de la plate-forme
- Pour les développeurs - informations plus détaillées pour les utilisateurs avancés et les développeurs Web
Premières étapes - Comment créer une calculatrice et ajouter des champs
- Conception globale - pour définir la conception en général
- Conception de terrain - pour des besoins plus spécifiques
- Champ de curseur
- Champ de texte
- Champ radiobox
- Champ de formule
- Case à cocher
- Champ d'envoi des résultats
- Champ Paymnet
- Champ HTML
- Champ Textarea
- Champ de graphique de jauge
- Champ de camembert
- Sélectionnez le champ
- Champ date
- Aller au champ de page
- Condition d'affichage de la fonction de champ
Comment intégrer une calculatrice
- Zapier - plate-forme d'intégration avec plus de 1000 disponibles
- Google Analytics - intégration directe
- Produits Redmine - Intégration directe avec EasyProject et EasyRedmine
Comment fonctionne le calculoïde?
Général
Calculoid est une plateforme en nuage. Une fois que vous avez un compte chez nous, vous pouvez commencer à créer vos calculatrices. Calculoid a un éditeur qui permet de configurer une calculatrice sans codage. Toutes vos calculatrices sont conservées sous votre compte. Pour les gérer, vous devez ouvrir la page "Mes calculatrices". Une fois que votre calculatrice est prête, vous pouvez l'intégrer à votre site Web avec HTML ou iFrame. Les codes sont générés automatiquement et présentés dans l'onglet "Publier". Pour intégrer votre calculatrice, copiez simplement l'un des codes et collez-le sur votre site Web. Après avoir intégré la calculatrice, vous avez toutes les statistiques sur la page de votre calculatrice. Pour utiliser pleinement Calculoid, intégrez votre calculatrice à votre système CRM pour obtenir des prospects ou à toute autre application disponible sur Zapier.
Pour les développeurs
Calculoid.com est une simple application Web JavaScript statique qui utilise le framework AngularJS pour s'exécuter. C'est une application lourde par rapport à l'application intégrée dont l'objectif principal est d'être une bibliothèque publique pour les calculatrices et un puissant éditeur de calculatrices. Pour plus d'informations sur Calculoid, veuillez lire "Comment fonctionne le calculoïde?".
Comment pré-remplir les données dans la calculatrice
Il existe deux façons de pré-remplir des données dans la calculatrice, par chaîne de requête URL ou dans l'attribut ng-init dans le élément.
Par ng-init atribute
La configuration Prefill est insérée dans la fonction ng-init - init () en tant que nouvel objet. valeurs (exemple: valeurs: {}). Pour définir des valeurs individuelles, vous devez ajouter une clé avec l'ID du champ et sa valeur. (Exemple: valeurs: {F12345: 'exemple de valeur'} - Cet exemple de configuration pré-remplira le champ ID F12345 avec 'exemple de valeur'). Le code intégré lui-même ressemblera à ceci:
Il est possible de pré-remplir les champs email, curseur, radiobox, texte, textarea, paiement et case à cocher.
Si le champ de paiement est utilisé dans votre calculatrice, il est possible de pré-remplir toutes les informations de facturation (à l'exception des cases à cocher personnalisées) en ajoutant un nouvel objet. facturation développement valeurs{} (Exemple: valeurs: {facturation: {}}).
Facturation inf. à pré-remplir:
adresse, ville, nom de la société, pays, email, prénom, nom de famille, oac, téléphone, vatid, zip
Mise en situation :
<div ng-app="calculoid" ng-controller="CalculoidMainCtrl" ng-init="init({calcId:12345,apiKey:'xxxxxxxxx', valeurs :{ F12345 : 'valeur exemple', facturation :{adresse :' Exemple d'adresse', ville :'Exemple ville', pays :'US', code postal :'111111', email :'cette adresse e-mail qui est protégée du spam. Vous devez activer JavaScript pour la voir.', prénom:' John ', nom:' Doe ', oac: true, phone:' + 111123456789 ', companyName:' Company name ', vatid:' GBxxxxxxxx '}}) "ng-include =" load () " >
oac = Case à cocher Commander en tant que société (peut être uniquement oui or non)
Par chaîne de requête URL
Les données sont insérées en ajoutant des paramètres de requête au format: field_id = prefilled_value
Mise en situation :
http://www.your.domain/index.html?F12345=example%20text&F12346=another%20example%20text
(Remarque: les données doivent être encodées en URL, plus d'information)
Variables utilisables dans la formule
- FX - valeur du champ (sauf e-mail, paiement et champ HTML) * remplacer FX par le champ ID. Exemple: F3456
- BillingFirstname - prénom à partir des informations de facturation
- BillingLastname - nom de famille à partir des informations de facturation de paiement
- BillingAddress - adresse à partir des informations de facturation
- BillingCity - ville à partir des informations de facturation
- BillingCountry - pays à partir des informations de facturation
- BillingZip - code postal à partir des informations de facturation
- BillingCompanyName - nom de la société à partir des informations de facturation
- BillingVatid - Numéro de TVA à partir des informations de facturation
- BillingValidViesVatID - si la validation de l'ID de TVA par VIES est activée, cette var. renvoie 1 lorsque la validation est réussie, sinon 0
- PaymentType - renvoie le type de paiement sélectionné (paypal = 1, stripe = 2, facture = 3)
Variables disponibles pour les intégrations et les emails
Certains types de champs (tels que Envoyer des résultats ou Paiements) utilisent des modèles de courrier électronique. Dans les modèles, ces variables seront remplacées par les données réelles avant l'envoi du courrier électronique. Il en va de même pour les intégrations.
- {FX: valeur} - valeur de champ unique * remplace FX par le champ ID. Exemple: F3456
- {FX: nom} - nom de champ unique * remplace FX par le champ ID. Exemple: F3456
- {FX: indice} - description de champ unique * remplace FX par le champ ID. Exemple: F3456
- {FX: préfixe} - seul champ texte avant la valeur * remplace FX par le champ ID. Exemple: F3456
- {FX: postfixe} - seul champ texte après la valeur * remplace FX par le champ ID. Exemple: F3456
- {calculatorName} - nom de la calculatrice
- {champs} - liste des champs
- {sourceUrl} - URL de la calculatrice
- {Description} - Description de la calculatrice
- {nom d'utilisateur} - nom du compte de l'auteur
- {email} - adresse email du champ Email ou Payment
- {price} - prix du champ Paiement
- {currency} - Devise du champ Paiement
- {status} - statut du pament
- {billing: prénom} - prénom d'après les informations de facturation du paiement
- {billing: nom} - nom de famille d'après les informations de facturation
- {billing: adresse} - adresse à partir des informations de facturation du paiement
- {billing: ville} - ville à partir des informations de facturation du paiement
- {billing: pays} - pays à partir des informations de facturation du paiement
- {billing: zip} - code postal des informations de facturation du paiement
- {billing: companyName} - nom de l'entreprise à partir des informations de facturation du paiement
- {billing: vatid} - Numéro de TVA provenant des informations de facturation du paiement
- {submissionId} - Identifiant unique de l'e-mail ou du paiement (peut être utilisé comme numéro de référence pour la facture)
Premières étapes - Comment créer une calculatrice et ajouter des champs
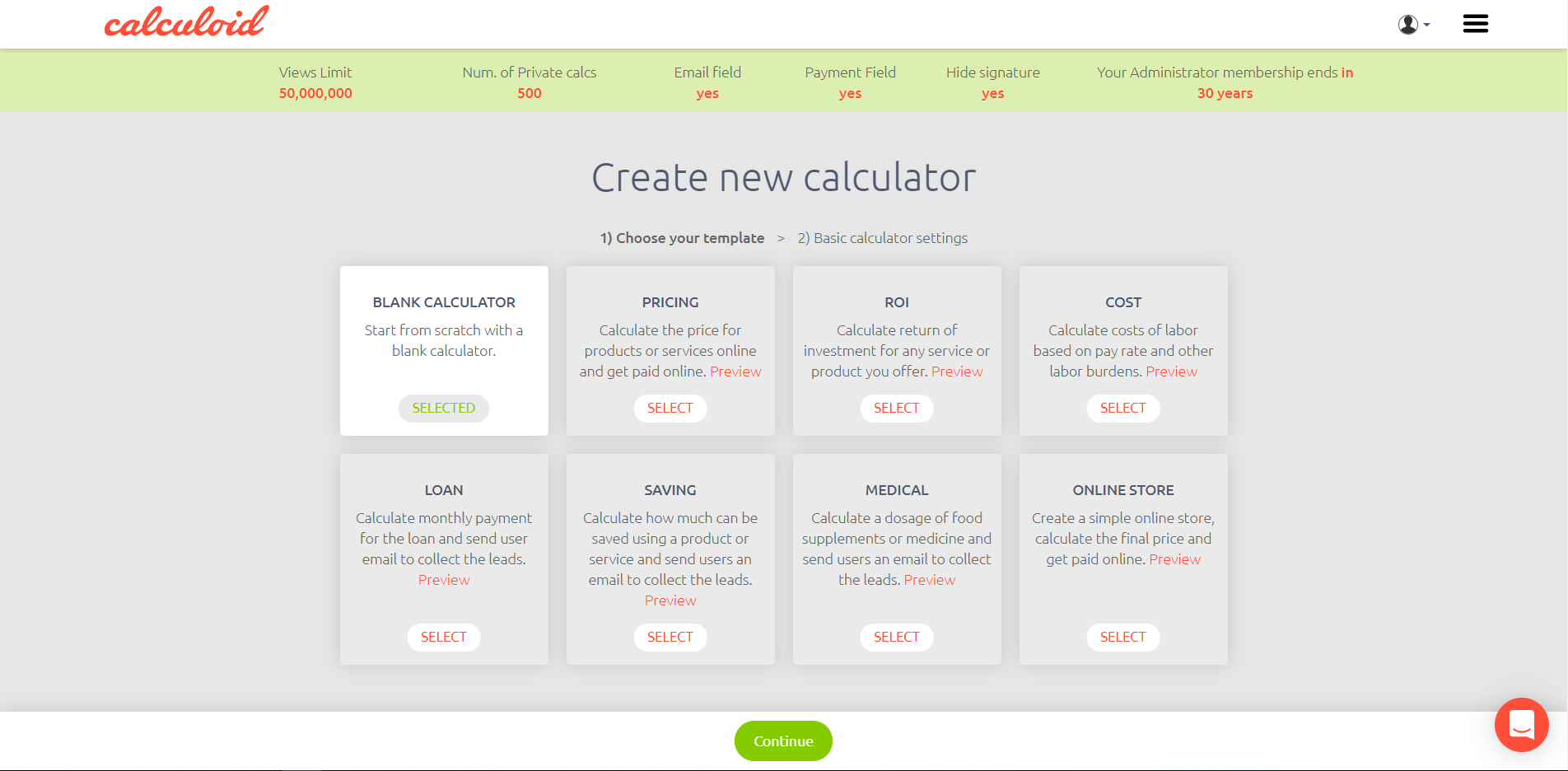
Une fois que vous avez un compte et que vous vous connectez, le système vous amènera à la page "Créez votre première calculatrice". Sur cette page, vous pouvez choisir un modèle ou créer une calculatrice vierge. Appuyez sur le bouton «Continuer» pour passer à l'étape suivante.
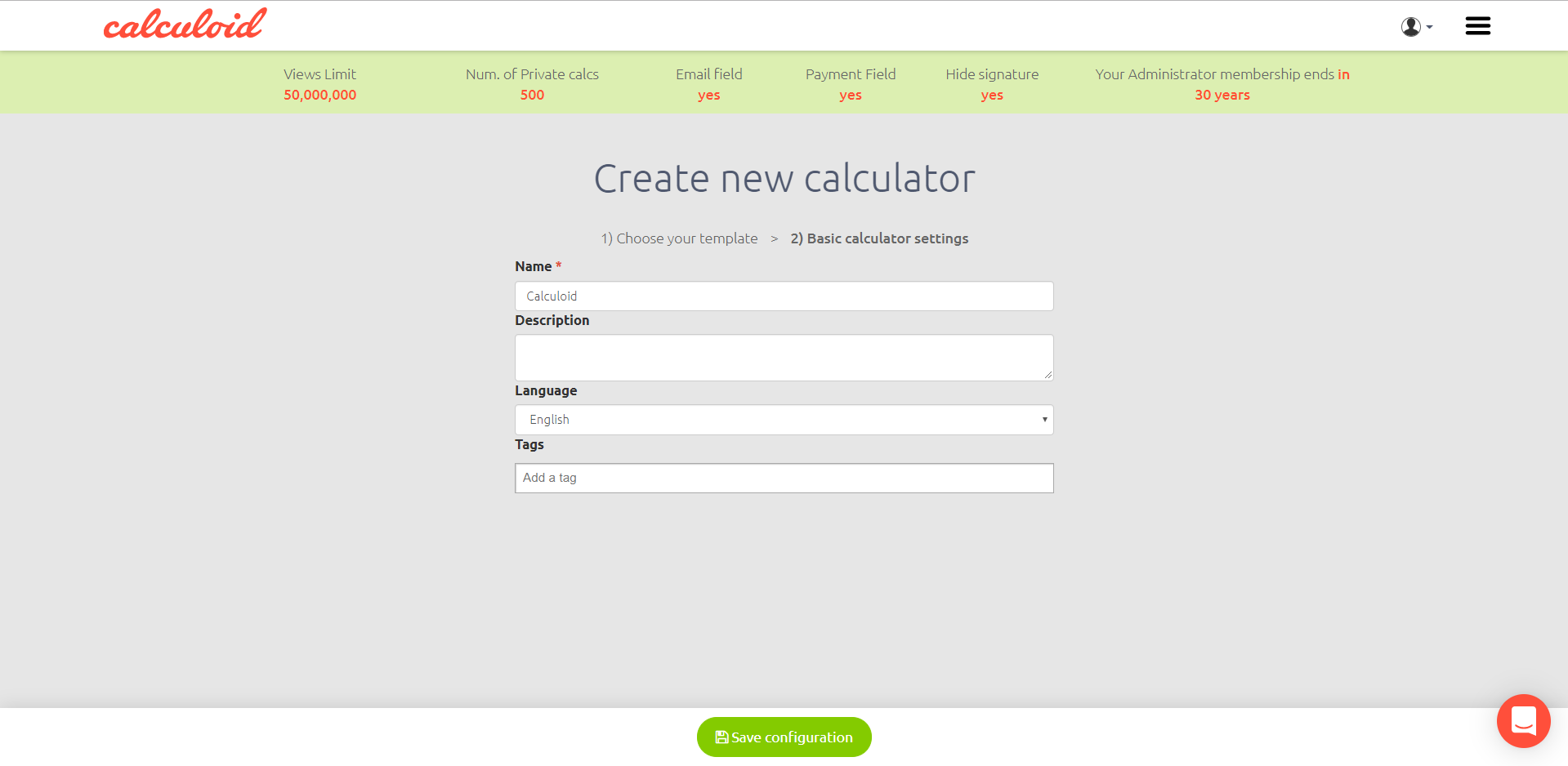
À la deuxième étape, «Paramètres de base de la calculatrice», vous devez définir le nom et la description de votre calculatrice. Ajoutez des tags et choisissez la langue. Appuyez ensuite sur le bouton «Enregistrer la configuration». Maintenant, vous avez créé votre première calculatrice. Vous pouvez commencer à ajouter des champs à votre calculatrice.
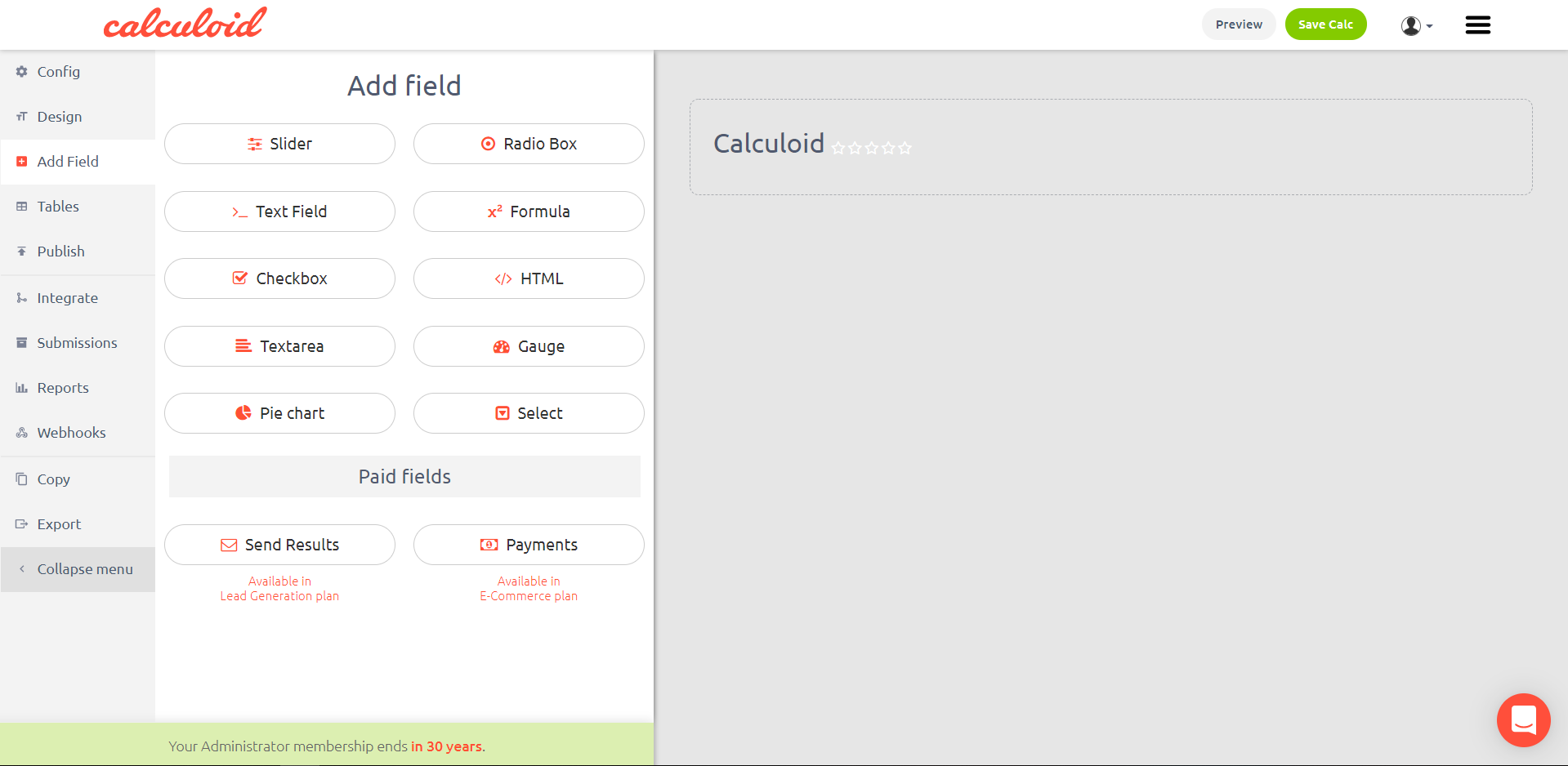
Utilisez l'onglet «Ajouter un champ» dans le menu de gauche pour ajouter des champs à votre calculatrice.
Pour modifier les paramètres d'un champ particulier, cliquez sur l'icône de stylo orange «Modifier le champ» sur le champ que vous souhaitez définir. Pour redimensionner un champ, utilisez la fonction glisser-déposer.
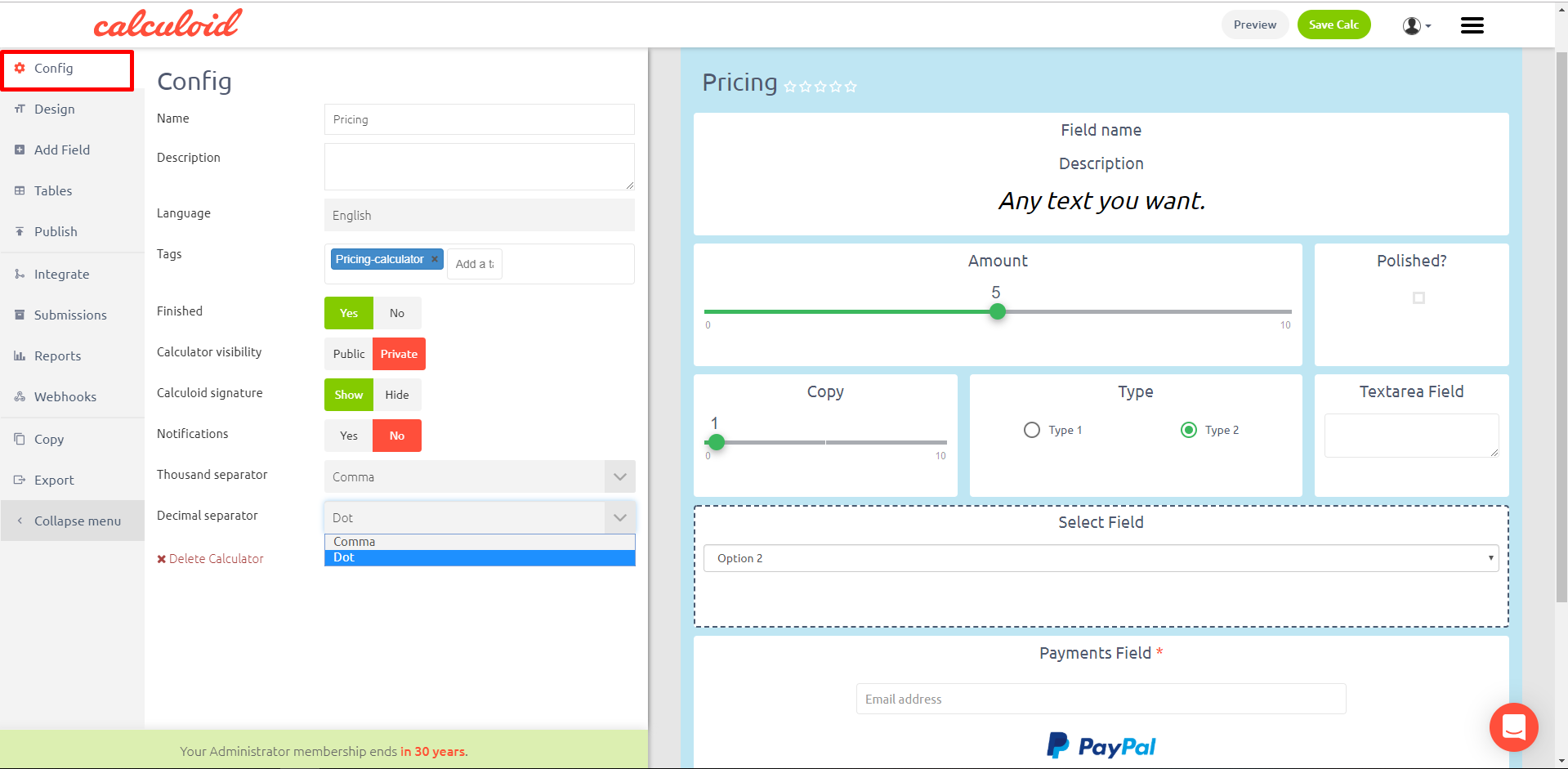
Les paramètres généraux sont disponibles dans l'onglet 'Config':
- Nom - changer le nom de la calculatrice
- Description - éditer la description de la calculatrice
- Langue - choisissez la langue de la calculatrice
- Thème - choisir le thème d'apparence par défaut
- Schéma de couleur
- Tags - taguer votre calculatrice
- Calculateur multi-pages - allumer plusieurs pages. Ajoute le champ "Aller à la page" dans l'onglet "Ajouter un champ" du menu de gauche. Ajoute un menu au-dessus de la calculatrice pour naviguer entre les pages de l’éditeur. La navigation pour l'utilisateur final se fait avec les champs "Aller à la page".
- Nombre de pages - visible seulement une fois que la "calculatrice multi-pages" est "Oui". Un paramètre permettant de définir le nombre de pages nécessaires dans la calculatrice. Les limites vont des pages 2 à 30.
- Est fini - votre calculatrice n'apparaîtra en ligne qu'une fois incorporée lorsque vous cliquerez sur OUI
- Calculatrice - vérifiez notre QFP pour plus d'informations sur les calculateurs publics et privés
- Signature - vérifiez notre QFP pour plus d'informations sur Signature, il ne peut être masqué que lorsque vous avez un abonnement payant
- Notification
- Séparateur de milliers
- Séparateur décimal
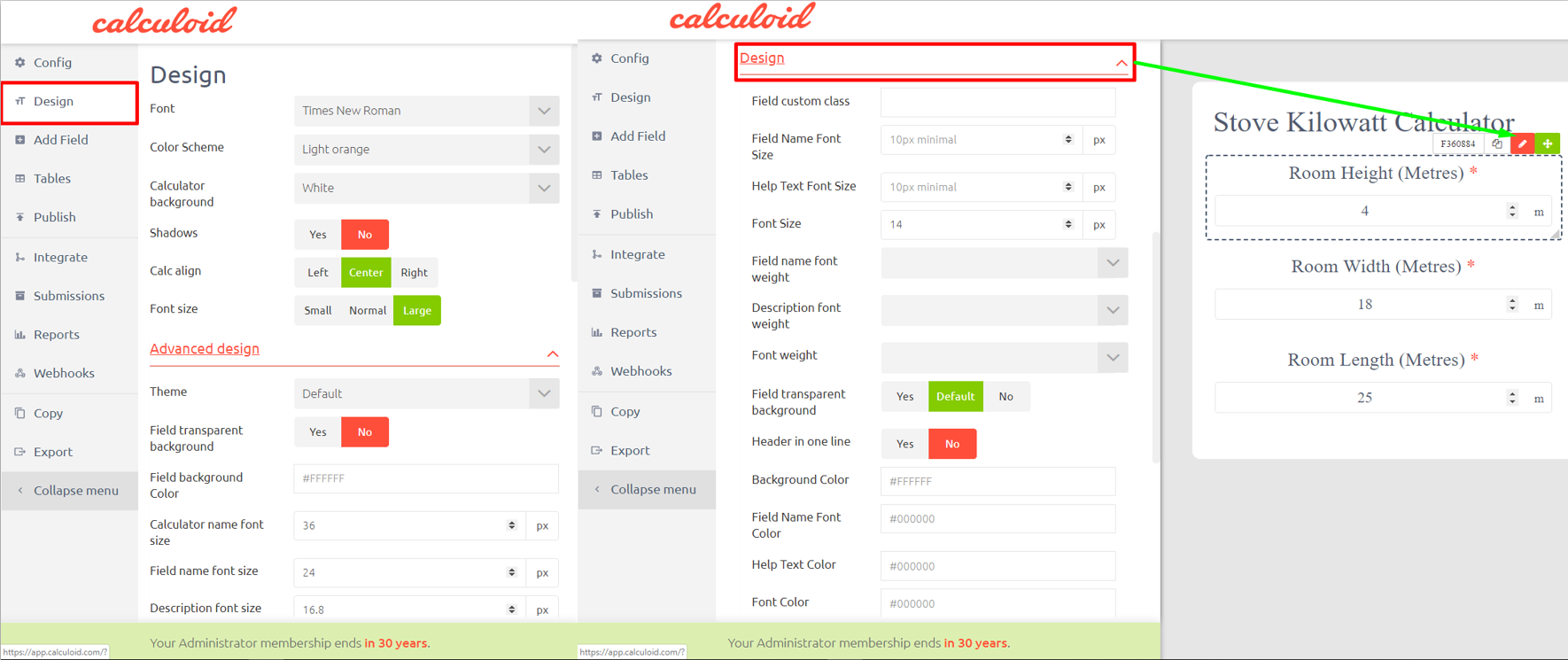
Pour ajuster la conception de votre calculatrice, vous pouvez utiliser l'onglet "Conception" pour définir les paramètres de conception globaux et les paramètres de conception dans les paramètres de champ. Veuillez noter que les paramètres de conception de champ sont prioritaires et écraseront les paramètres globaux du champ en question. Cependant, certains paramètres de conception ne sont disponibles que dans l'onglet Conception:
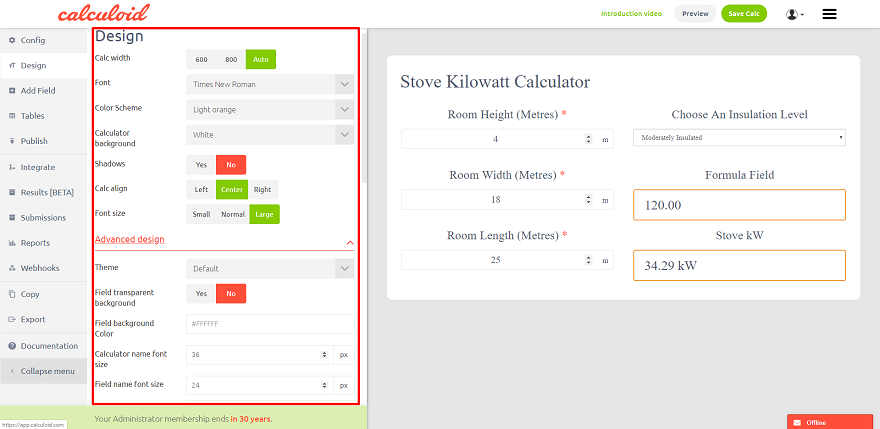
- Largeur de calcul
- Fonte
- Schéma de couleur
- Fond de calcul
- Ombres
- Calc aligner
- Taille de la police
Conception
Les paramètres de conception sont divisés en deux groupes. Le premier groupe de paramètres est disponible dans l'onglet "Conception" du menu de gauche. Le deuxième groupe est unique pour chaque type de champ et se trouve dans le menu 'Éditer le champ' - 'Conception'.
Commencez à créer le design de votre calculatrice avec les paramètres ci-dessus 'Design avancé' dans l'onglet 'Design'.
Conception globale
Les paramètres de conception globaux sont situés dans l'onglet "Desing". Liste de tous les paramètres disponibles:
- Largeur de calcul
- Fonte
- Schéma de couleur
- Fond de calcul
- Ombres
- Calc aligner
- Taille de la police
- Fond transparent de champ
- Couleur de fond du champ
- Nom de la calculatrice taille de la police
- Nom du champ taille de la police
- Description taille de la police
- Taille de la police d'entrée
- Taille de la police
- Taille de la police
- Calc nom font-weight
- Nom du champ font-weight
- Description font-weight
- Poids de la police d'entrée
- Formule fonte-poids
- Poids de la police
- Couleur de police du nom du champ
- Description couleur du texte
- Couleur de la police
- Couleur de police d'entrée
- Couleur de police de formule
- Alignement du nom de champ
- Alignement du contenu
- Alignement d'entrée
- Alignement de la description
- Alignement de formule
Chaque paramètre de la liste ci-dessus s'appliquera à chaque champ de votre calculatrice. Après avoir défini la conception globale, vous pouvez modifier chaque champ séparément.
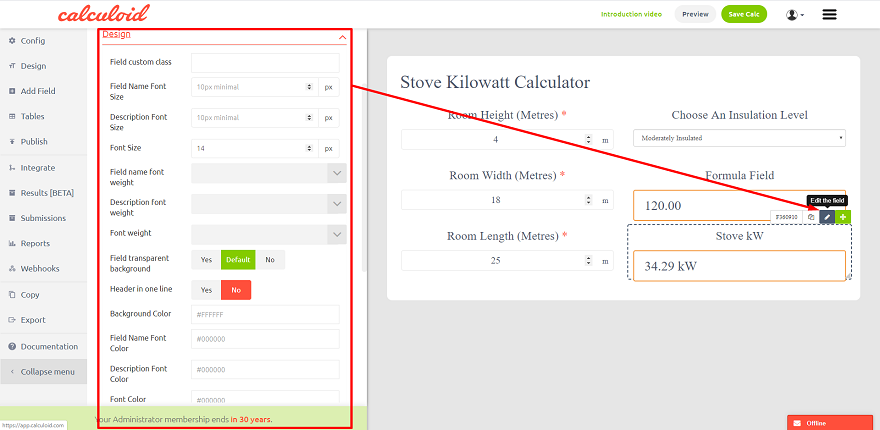
Conception de terrain
La conception des champs permet de remplacer les paramètres de conception globaux et ajoute davantage de fonctionnalités de style. Chaque type de champ a ses paramètres de conception uniques. En outre, dans les paramètres de conception de champ, vous pouvez ajouter une classe personnalisée au champ particulier et appliquer un style CSS à l'ensemble de classes.
Pour atteindre les paramètres de conception du champ, cliquez sur l'icône en forme de stylo orange "Modifier le champ" et accédez au dessin.
Paramètres des champs
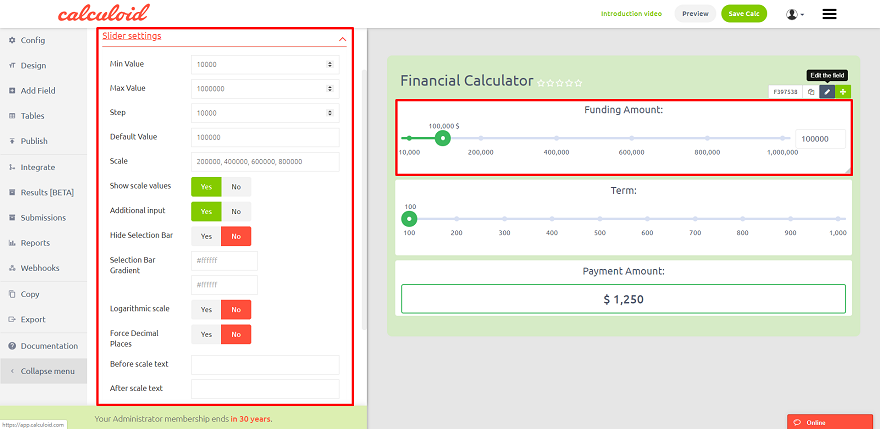
SLIDER - VARIABLE FIELD, LES UTILISATEURS DÉFINISSENT LA VALEUR DE LA VARIABLE VIA COULISSANT LE POINTEUR SUR LE BAR.
Le champ Slider est une excellente option si vous avez besoin d'avoir des valeurs max et min prédéfinies pour un champ d'entrée. Par exemple, si vous souhaitez laisser un utilisateur sélectionner un pourcentage, vous savez que la valeur minimale est 0 et la valeur maximale est 100%. Le curseur est un bel élément interactif pour l'ensemble de la calculatrice car il permet à l'utilisateur de faire glisser et déposer le pointeur ou de sélectionner une valeur par un simple clic ou toucher. Ce champ est également optimisé pour les mobiles. Une option d'entrée supplémentaire permet de taper un nombre particulier si nécessaire. Avec le curseur Calculoïde, vous pouvez également définir des options particulières parmi lesquelles choisir. Un tel paramètre est très utile lorsque l'utilisateur ne doit sélectionner que des nombres ou des options prédéfinis.
Réglages du curseur:
- Valeur min .: La valeur minimale qu'un utilisateur peut sélectionner. 0 par défaut.
- Valeur max: La valeur maximale qu'un utilisateur peut sélectionner. 100 par défaut.
- Étape: Le pas que le curseur peut sélectionner. Par exemple, si vous avez un curseur de 0 à 1.000.000, vous pouvez laisser un utilisateur sélectionner uniquement des milliers en sélectionnant l'étape comme étant 1000. 1 par défaut.
- Valeur par défaut: La valeur par défaut qu'un utilisateur verra lors du premier chargement de la calculatrice.
- Échelle: Le champ du curseur peut afficher une échelle sous le curseur. Renseignez les valeurs d'échelle en les séparant par une virgule. Par exemple: 25,50,75. Si vous souhaitez afficher des étiquettes au lieu des nombres réels, ajoutez les étiquettes comme suit: 25: low, 50: support: 75: high.
- Afficher les valeurs d'échelle: Paramètre Oui / Non pour afficher ou masquer les valeurs d'échelle.
- Entrée supplémentaire: Ajoutez une petite case à côté du curseur où l'utilisateur final peut taper le nombre requis.
- Masquer la barre de sélection: Paramètre Oui / Non à afficher sur la partie d'échelle sélectionnée.
- Gradient de la barre de sélection: Paramètre de conception pour la couleur de l'échelle.
- Échelle logarithmique: Disponible uniquement si la valeur Min est supérieure à 0. Changer l'espace donné pour chaque section sur le curseur.
- Forcer les décimales: Réglage Oui / Non.
- Avant le texte de la balance: Un texte présenté avant la valeur sur l'échelle.
- Après le texte de la balance: Un texte présenté après la valeur sur l'échelle.
Options - autre moyen de définir le curseur:
- Nouvelle option: Ajoute une option prédéfinie au curseur. Ajoutez plus d'options pour créer un répertoire avec des options prédéfinies uniquement.
Utilisations de calculoïde cette bibliothèque open-source pour les curseurs.
CHAMP D'ENTRÉE - CHAMP VARIABLE, LES UTILISATEURS INSÉRENT MANUELLEMENT LA VALEUR VARIABLE DANS LE CHAMP DE TEXTE.
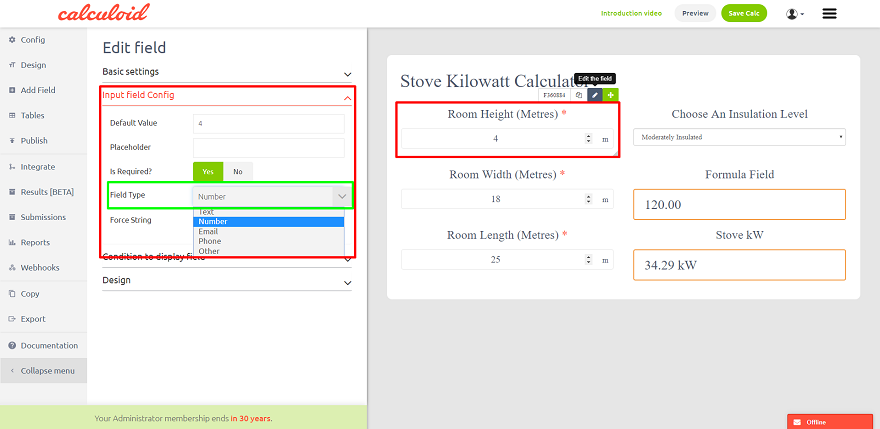
Configuration du champ de saisie:
- Valeur par défaut - Une valeur préremplie par défaut, telle qu'une chaîne de texte ou un nombre
- Est requis? - Oui / Non - Choisissez si le champ doit être rempli
- Type de champ - Texte / Numéro / Email / Téléphone / Autre
- Chaîne de force - Oui / Non - Toute entrée entrée dans le champ sera de type chaîne de données, y compris des nombres, pour empêcher un changement automatique de formatage lorsque cela n'est pas souhaitable (comme des numéros de compte bancaire, des numéros d'identification personnels, des numéros de sécurité sociale, etc.). )
Pour plus d'informations sur Text Field, veuillez lire:
RADIO BOX - VARIABLE FIELD, LES UTILISATEURS CHOISISSENT UNE VALEUR / UNE OPTION DE LA LISTE DÉFINIE.
Options:
- Nouvelle option - ajouter une nouvelle option pour sélectionner
- Nom de l'option - un nom de l'option
- Valeur d'option - une valeur cachée de l'option, telle que le prix (doit être numérique et unique pour chaque option)
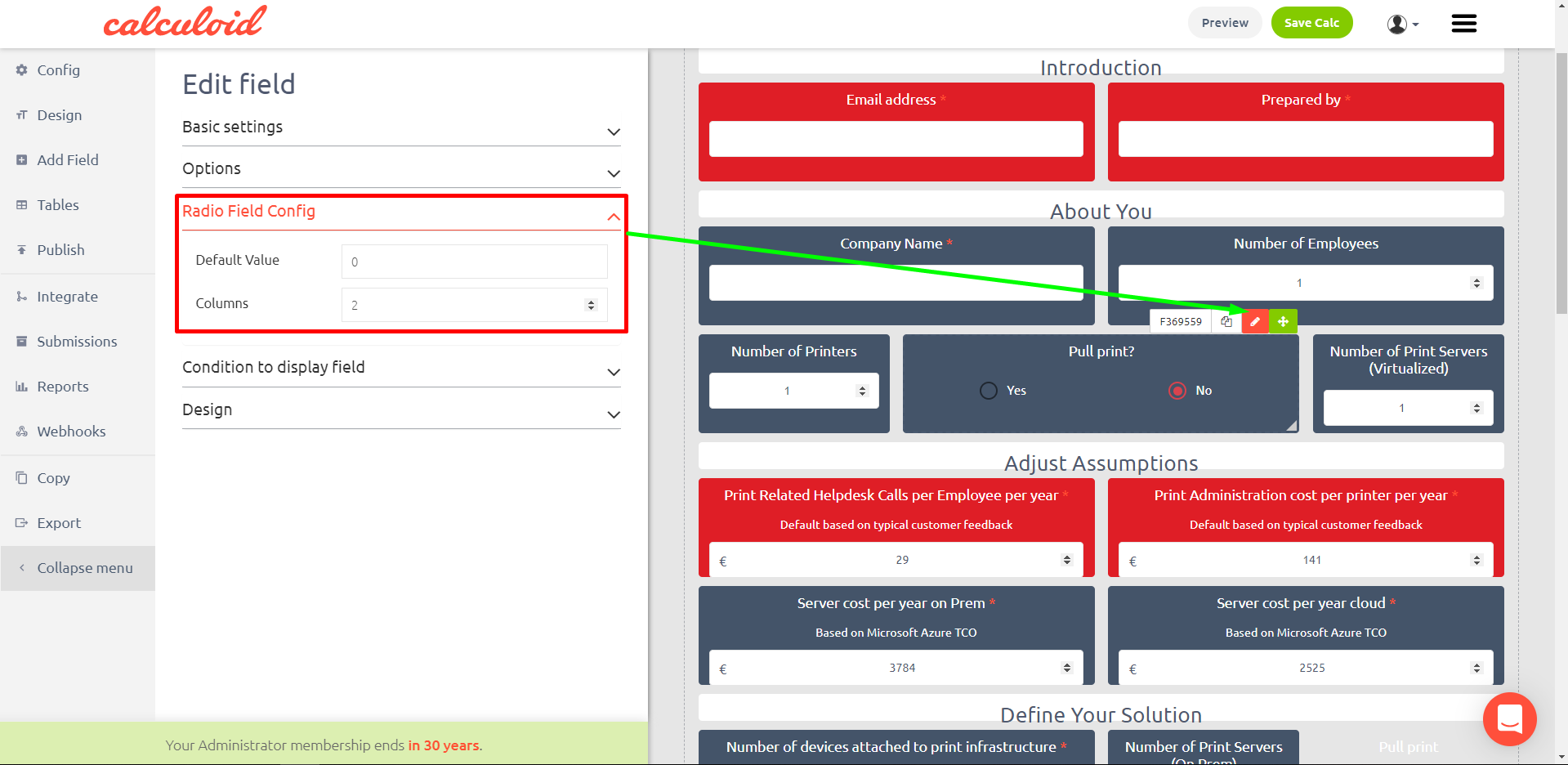
Configuration du champ radio:
- Valeur par défaut - une valeur présélectionnée par défaut lors du chargement de la calculatrice (l'option ayant cette valeur sera présélectionnée)
- Colonnes - un certain nombre de colonnes pour montrer les options dans
Dans le champ FORMULE - RÉSULTAT, L’ADMINISTRATEUR DÉFINIT LE CALCUL DES VARIABLES. UTILISATEURS VOIR LE RESULTAT.
Une formule est un algorithme qui tire sa valeur d'autres champs, expressions ou valeurs. Les formules peuvent vous aider à calculer automatiquement la valeur d'un champ en fonction d'autres champs.
Variables de valeur:
Si vous avez déjà utilisé Google Spreadsheet ou MS Excel, vous devez être familiarisé avec les variables de la formule. Dans la formule Calculoid, il n'y a pas de lignes ni de colonnes utilisées pour l'identification d'une valeur (car il n'y en a pas), mais chaque champ a son identifiant unique (par exemple, F123). Vous utiliserez ces identifiants de champs à la place des valeurs réelles. Par exemple, je veux créer cette formule: (A + B) * 45 / C Je crée donc les champs A, B et C. Peu importe le type de champ. Chaque champ a son identifiant unique. Supposons que le champ A porte l'ID F123, le champ B l'ID F124 et le champ C a l'ID F135. La formule finale ressemblera à ceci: (F123 + F124) * 45 / F135
Syntaxe d'expression:
L'analyseur accepte une grammaire assez simple. Les opérateurs ont la priorité normale - f (x, y, z) (appels de fonction), ^ (exponentiation), *, / et% (multiplication, division et reste) et enfin +, - et || (addition, soustraction et concaténation de chaînes) - et se lient de gauche à droite (oui, même exponentiation… c’est plus simple ainsi). Il existe également un opérateur “,” (virgule) qui concatène des valeurs dans un tableau. C'est surtout utile pour passer des arguments à des fonctions car il ne se comporte pas toujours comme on pourrait le penser en ce qui concerne les tableaux multidimensionnels. Si la valeur de gauche est un tableau, il insère la valeur de droite à la fin du tableau. Sinon, il crée un nouveau tableau “[left, right]“. Cela rend impossible la création d'un tableau avec un autre tableau car c'est le premier élément. Dans le premier argument de la fonction if, vous pouvez utiliser ces opérateurs pour comparer des expressions:
- == égal
- ! = Pas égal
- > Supérieur à
- > = Supérieur ou égal à
- < Inférieur à
- <= Inférieur ou égal à
- et opérateur logique ET
- ou opérateur OU logique
Exemple de fonction if: if (1 et 2 <= 4, 2, 0) + 2 = 4
Opérateurs de fonction:
L'analyseur possède plusieurs «fonctions» intégrées qui sont en fait des opérateurs. La seule différence d'un point de vue extérieur est qu'ils ne peuvent pas être appelés avec plusieurs arguments et qu'ils sont évalués par la méthode simplify si leurs arguments sont constants.
- sin (x) Sinus de x (x est en radians).
- cos (x) Cosinus de x (x est en radians).
- tan (x) tangente de x (x est… eh bien, vous savez).
- asin (x) Arc sinus de x (en radians).
- acos (x) Arc cosinus de x (en radians).
- atan (x) Arc tangent de x (en radians).
- sqrt (x) racine carrée de x. Le résultat est NaN (pas un nombre) si x est négatif.
- log (x) logarithme naturel de x (pas de base-10). C'est log au lieu de ln car c'est ainsi que JavaScript l'appelle.
- abs (x) Valeur absolue (magnatude) de x.
- ceil (x) Plafond de x - le plus petit entier> = x.
- floor (x) Floor of x - le plus grand entier qui est <= x.
- round (x, n)) X, arrondi à l'entier le plus proche ou à n décimales, en utilisant «arrondi notes-école».
- exp (x) ex (fonction exponentielle / antilogarithme de base e).
- Pi - ajoute 3.14159265359
- match (x, y) - compare deux nombres ou textes, renvoie 'true' si x et y correspondent, renvoie 'false' si x et y ne correspondent pas. Pour les entiers: match (x, y). Pour les textes: match ('x', 'y')
- random (n) Obtenir un nombre aléatoire compris dans l'intervalle [0, n). Si n est égal à zéro ou non fourni, la valeur par défaut est 1.
- fac (n) n! (factorielle de n: “n * (n-1) * (n-2) *… * 2 * 1 ″).
- min (a, b,…) Obtenez le plus petit nombre («minimum») de la liste.
- max (a, b,…) Obtenez le plus grand nombre («maximum») de la liste.
- pyt (a, b) Fonction de Pythagore, c'est-à-dire le c dans “c2 = a2 + b2“.
- pow (x, y) xy. C'est exactement la même chose que “x ^ y”. Il vient d'être fourni puisqu'il se trouve dans l'objet Math à partir de JavaScript.
- atan2 (y, x) l'arc tangent de x / yie l'angle entre (0, 0) et (x, y) en radians.
- si (c, a, b) La fonction de condition où c est la condition, a est le résultat si c est vrai, b est le résultat si c est faux.
- len (n) Longueur de caractère de nie len (123) = 3.
- lookup (lookup-value, lookup-column-id, result-column-id, id-table) - recherche une valeur dans la colonne définie dans une table CSV chargée et renvoie une valeur provenant de la colonne de résultat définie. Rechercher uniquement un numéro, retourne des nombres et des textes.
- add - combine le texte et le nombre en une chaîne (texte). Exemple: add ('text', 10), résultat: text10.
- numéroFormat (nombre, longueur de la décimale, 'délimiteur décimal', 'délimiteur des milliers') - numéro du format tel que défini.
- newDate (année, mois, jours) - renvoie la date au format standard en fonction des variables fournies.
- getTime (date) - renvoie la date définie dans un format de date absolu présenté en millisecondes à partir de 1970. Autoriser tout type de calculs avec la date.
- dateFormat (date, format) - renvoie la date formatée. La date et le formaté sont définis entre parenthèses.
- todayDate () - renvoie la date du jour au format standard.
- dateAdd (date, type, valeur) - ajoute un nombre défini de jours, mois ou années à la date définie. Exemple: dateAdd (todayDate (), d, 1) - ajoute un jour à la date d'aujourd'hui. Types disponibles: d-day; M - mois; y - année.
- dateDeduct (date, type, valeur) - prend un nombre défini de jours, mois ou années à partir de la date définie. Exemple: dateAdd (todayDate (), d, 1) - prend 1 jour à partir de la date d'aujourd'hui. Types disponibles: j - jour; M - mois; y - année.
Pour plus d'informations sur Formula, veuillez lire:
- Champ de formule - Tout sur la syntaxe et les opérateurs
- Si la fonction peut être utilisée dans la formule
CAS D’UTILISATION DE LA FORMULE SUR LE TERRAIN - BOÎTE DE COMMENTAIRES PRÉDÉFINI BASÉE SUR UNE VALEUR DE CHAMP
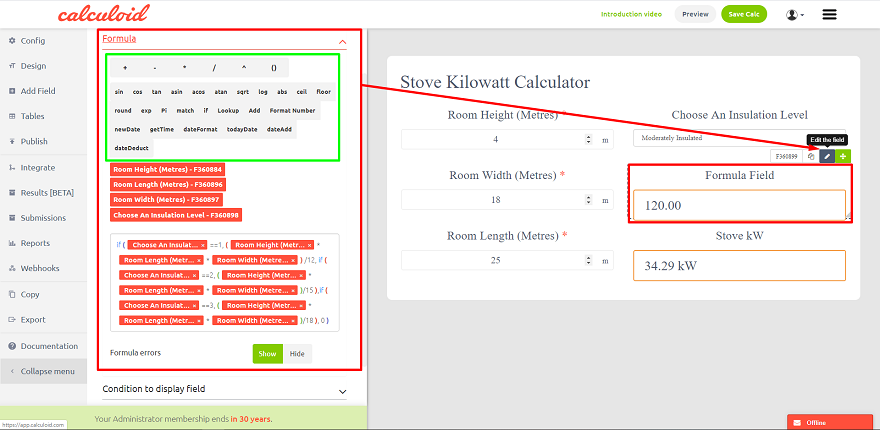
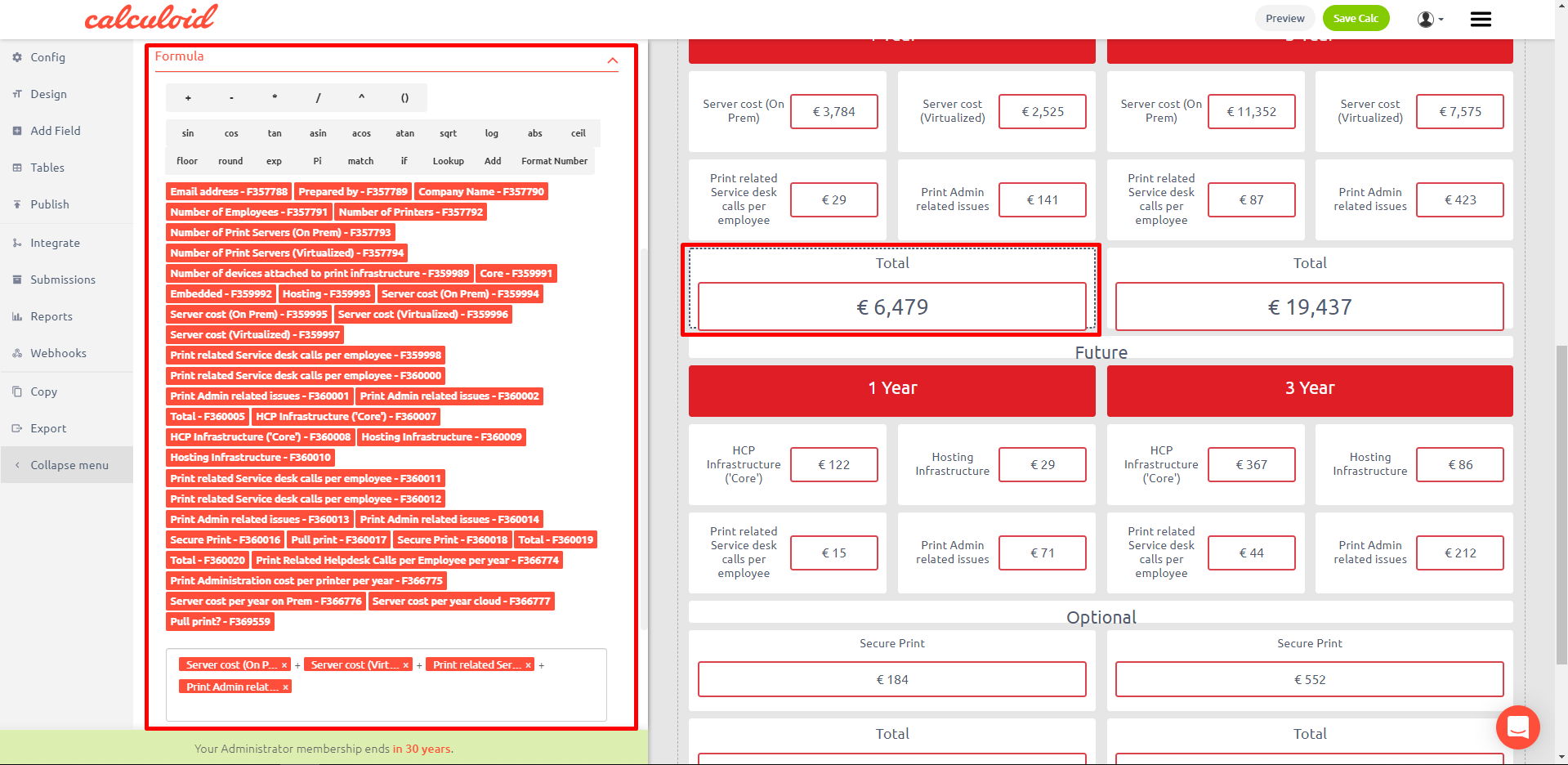
En utilisant le champ de formule avec la fonction "ajouter" dans la formule, vous pouvez créer une zone de commentaires pratique qui affiche l'un des commentaires prédéfinis en fonction de la valeur d'un autre champ. Voici un exemple:
- Dans le champ Poids, vous avez entré une valeur inférieure à 60 kg. → Il affichera automatiquement un commentaire "Vous avez entré un poids de XX kg et cela signifie que vous êtes maigre."
- Dans le champ Poids, vous avez entré une valeur comprise entre 60-90 kg. → Il vous montrera automatiquement un commentaire "Vous êtes un gars normal parce que votre poids est de XX kg".
- Dans le champ Poids, vous avez entré une valeur supérieure à 90 kg. → Il vous indiquera automatiquement un commentaire "Mange moins car ton poids est de XX kg."
Vous trouverez ci-dessous un exemple de formule et les deux champs en calculoïde.
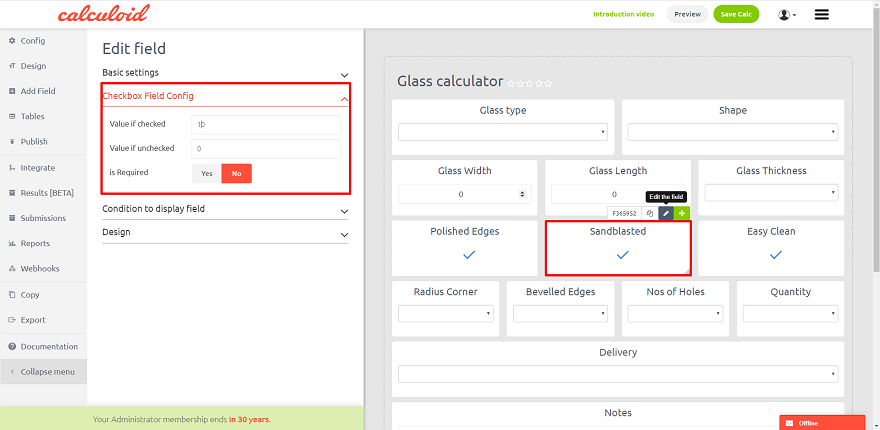
CHECKBOX - CHAMP POUR LES QUESTIONS OU CONDITIONS OUI / NON ET POUR LES OPTIONS MULTI-SÉLECTION.
Case à cocher Config de champ:
- Valeur si cochée - une valeur numérique du champ lorsque coché
- Valeur si décochée - une valeur numérique du champ lorsqu'il est décoché
Définissez la valeur pour coché / décoché pour des calculs ultérieurs dans le champ de formule.
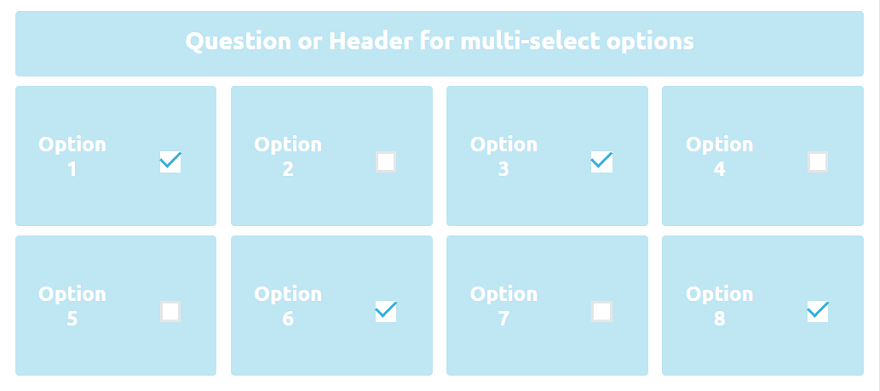
Plusieurs cases à cocher peuvent être utilisées pour la sélection multiple. Utilisez le champ HTML pour présenter la question et les champs de case à cocher pour les réponses / options.
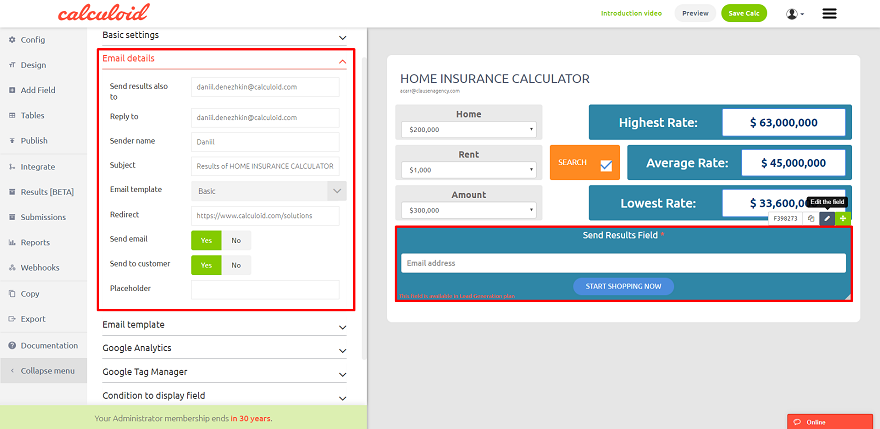
ENVOYER LES RÉSULTATS - LE CHAMP DE CONVERSION, UN RÉSULTAT DU CALCUL PEUVENT ÊTRE ENVOYÉS SUR LE COURRIEL SOUMIS.
Détails de l'e-mail:
- Envoyer les résultats aussi à - insérer l'adresse email à laquelle les résultats seront également envoyés (en plus de l'adresse email fournie par l'utilisateur de la calculatrice).
- Répondre à - adresse email pour la réponse.
- Nom de l'expéditeur - de qui votre client reçoit l'e-mail.
- Sujet - sujet de l'email.
- Modèle d'email - Choisissez entre un modèle HTML de base ou personnalisé. Personnalisé permet de créer votre propre modèle HTML pour l'e-mail.
- Réorienter - entrez l'URL à rediriger
- Envoyer un mail - Oui / Non - Si oui, un email sera envoyé à l'adresse indiquée dans "Envoyer les résultats aussi à", sinon aucun email ne sera envoyé à l'adresse
- Envoyer au client - Oui / Non - Si oui, un email sera envoyé à l'adresse fournie par l'utilisateur de la calculatrice, sinon aucun email ne sera envoyé à l'adresse
- placeholder
Pour plus d'informations sur Envoyer les résultats, veuillez lire "Fabriquez un email de résultat dans les moindres détails".
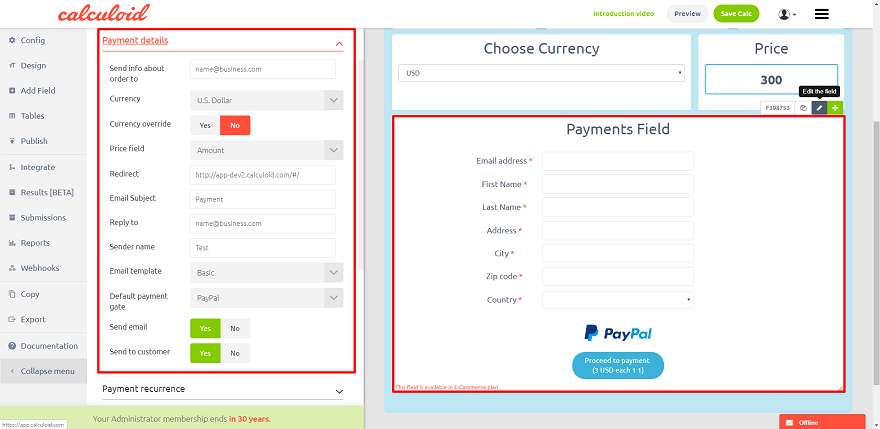
PAIEMENTS - SUR LE TERRAIN DE LA CONVERSION, LES UTILISATEURS PEUVENT PAYER DES MONTANTS CALCULÉS SUR LE COMPTE DE L'ADMINISTRATEUR
Modes de paiement disponibles:
- PayPal
- Carte de crédit
- Facture / Virement bancaire
Détails de paiement:
- Envoyer des informations sur la commande à - insérer l'adresse e-mail à laquelle les informations seront également envoyées (en plus de l'adresse e-mail fournie par l'utilisateur de la calculatrice)
- Devise - sélectionnez une devise dans la liste
- Champ de prix - choisissez un champ avec des informations de prix
- Réorienter - entrez l'URL à rediriger
- Sujet du courriel
- Email Envoi de
- Nom de l'expéditeur
- Portail de paiement par défaut - PayPal / Stripe / Paiements Globaux / GoPay / GP Webpay / Facture ou virement bancaire
- Envoyer un mail - Oui / Non - si oui, un e-mail sera envoyé à l'adresse saisie dans "Envoyer également les résultats à", sinon aucun e-mail ne sera envoyé à l'adresse
- Envoyer au client - Oui / Non - Si oui, un email sera envoyé à l'adresse fournie par l'utilisateur de la calculatrice, sinon aucun email ne sera envoyé à l'adresse
Détails de facturation:
- Afficher les informations de facturation? - Oui Non
Variables disponibles:
- {montant} - Le montant numérique du champ que vous avez sélectionné comme montant à payer.
- {devise} - La devise que vous avez sélectionnée.
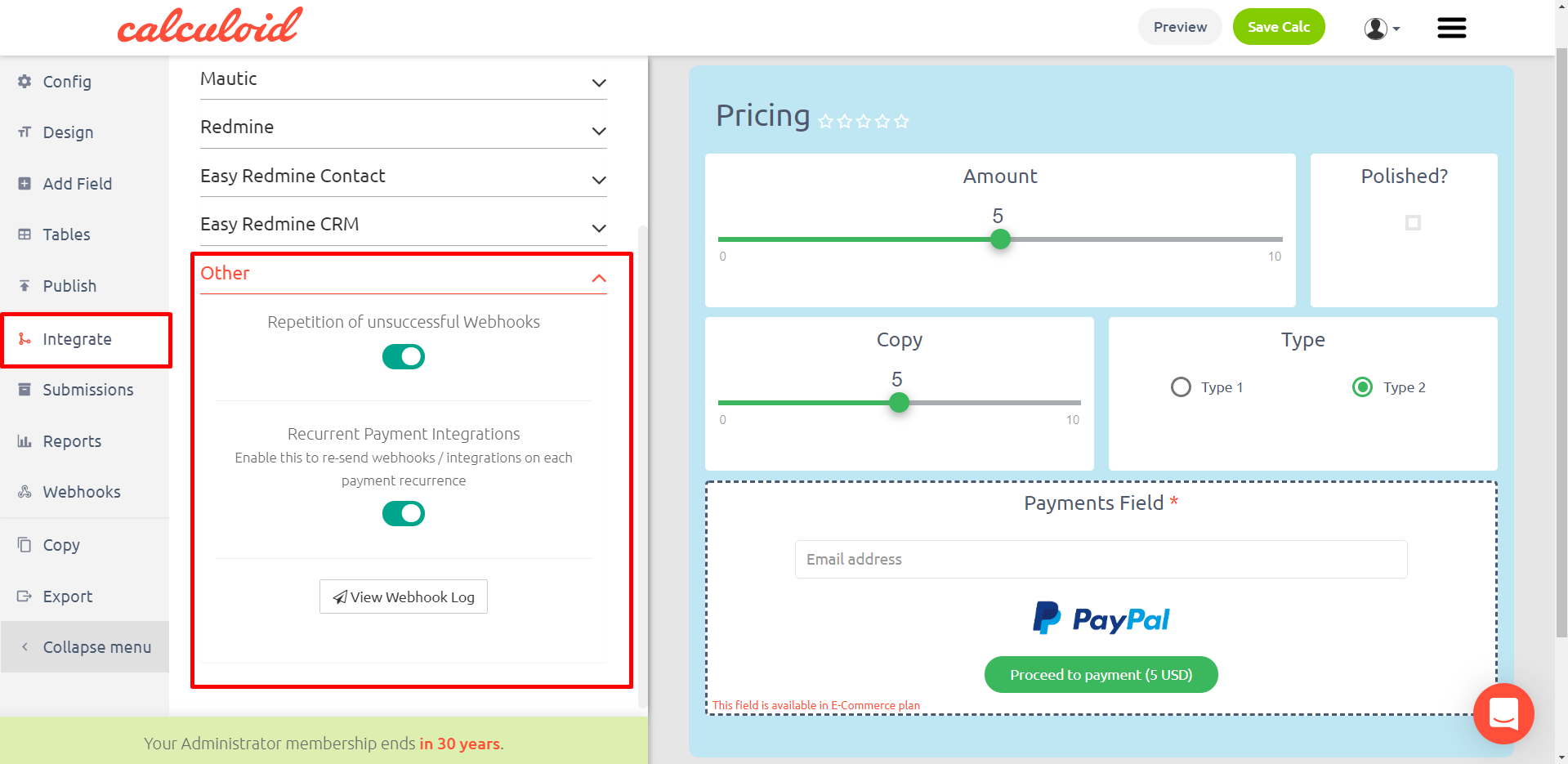
Récurrence du paiement:
Cette fonctionnalité permet de répéter automatiquement un paiement dans un cycle / une période récurrent défini. Aller au "Modifier le champ"menu d'un"Paiements"champ. Ouvrez ici le"Récurrence des paiements"sous-menu. Pour que la récurrence des paiements fonctionne, vous devez définir les champs suivants:
- Activer les paiements récurrents - par défaut - Sélectionnez Oui ou Non pour activer / désactiver les paiements récurrents pour ce champ par défaut.
- Activer les paiements récurrents - remplacement du champ - Sélectionnez le champ qui contrôle si la procédure récurrente est activée. Valeur de champ 1 pour activé, toute autre valeur signifie désactivé. Cela donne à l'utilisateur la liberté de décider lui-même et remplace le paramètre par défaut défini ci-dessus.
- Cycle récurrent - valeur par défaut - Sélectionnez l'unité de temps pour la période récurrente (jours, semaines, mois ou années).
- Cycle récurrent - remplacement du champ - Sélectionnez le champ contenant le cycle récurrent. La valeur du champ doit être l'un des caractères suivants: D, W, M, Y. Ceci donne à l'utilisateur la liberté de décider lui-même et remplace le paramètre par défaut défini ci-dessus.
- Période récurrente - default - Entrez le nombre de cycles entre les paiements.
- Période récurrente - remplacement du champ - Sélectionnez le champ contenant la période récurrente. La valeur du champ doit être un nombre positif (entier). Cela donne à l'utilisateur la liberté de décider lui-même et remplace le paramètre par défaut défini ci-dessus.
Les détails sur les paiements réalisés peuvent également être trouvés sous Détails> Soumissions menu de la calculatrice avec le champ de paiement. De plus, si votre calculatrice est intégrée à un système externe (tel que Mautic, Redmine ou autres), un paiement réalisé peut être configuré de manière à créer automatiquement un cas CRM dans le système.
Si votre calculoïde est intégré à des systèmes tiers, vous avez également la possibilité de répéter les exécutions de ces intégrations à chaque récurrence de paiement. Par exemple, lorsqu'un paiement standard est configuré pour créer automatiquement une nouvelle tâche ou un cas CRM, une autre tâche ou un cas CRM sera créé à chaque répétition du paiement. Pour configurer ce paramètre, allez à l'onglet "Intégrer" dans le menu du haut, sélectionnez "Autre" dans la barre latérale gauche et activez le commutateur "Intégrations de paiements récurrents" pour l'activer.
Des variables spéciales sont disponibles dans le contexte de la récurrence des paiements. Ceux-ci peuvent être utilisés avec des modèles de courrier électronique ou d'autres entités avec des variables applicables.
Pour plus d'informations sur les paiements, veuillez lire:
- Calculatrices Web collectant les informations de facturation du client
- Calculatrice Web avec paiements en ligne. Facile maintenant!
- Cas d'utilisation de paiement
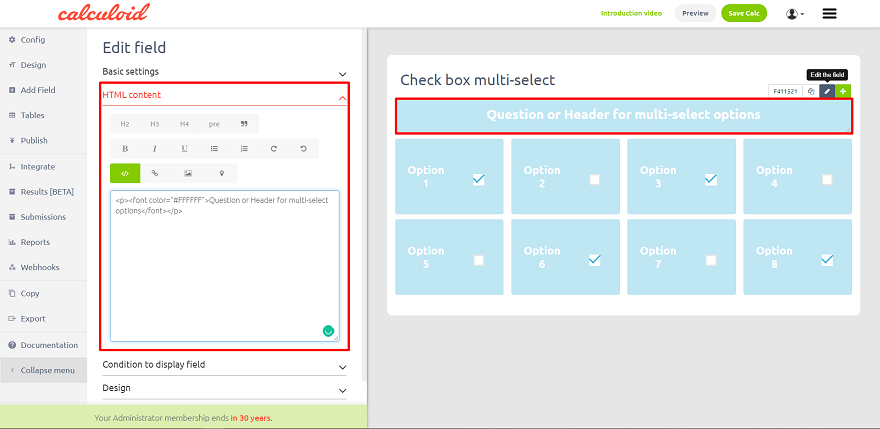
HTML - DESCRIPTION FIELD, sert à insérer tout code HTML dans le calculateur.
Vous pouvez mettre n'importe quel code HTML dans le champ et présenter un texte joliment stylé. Les styles CSS sont limités aux attributs de base. Le champ HTML est limité à environ caractères 3000. Pour réduire le nombre effectif de caractères, supprimez les styles de police HTML (couleur, taille ...) du texte.
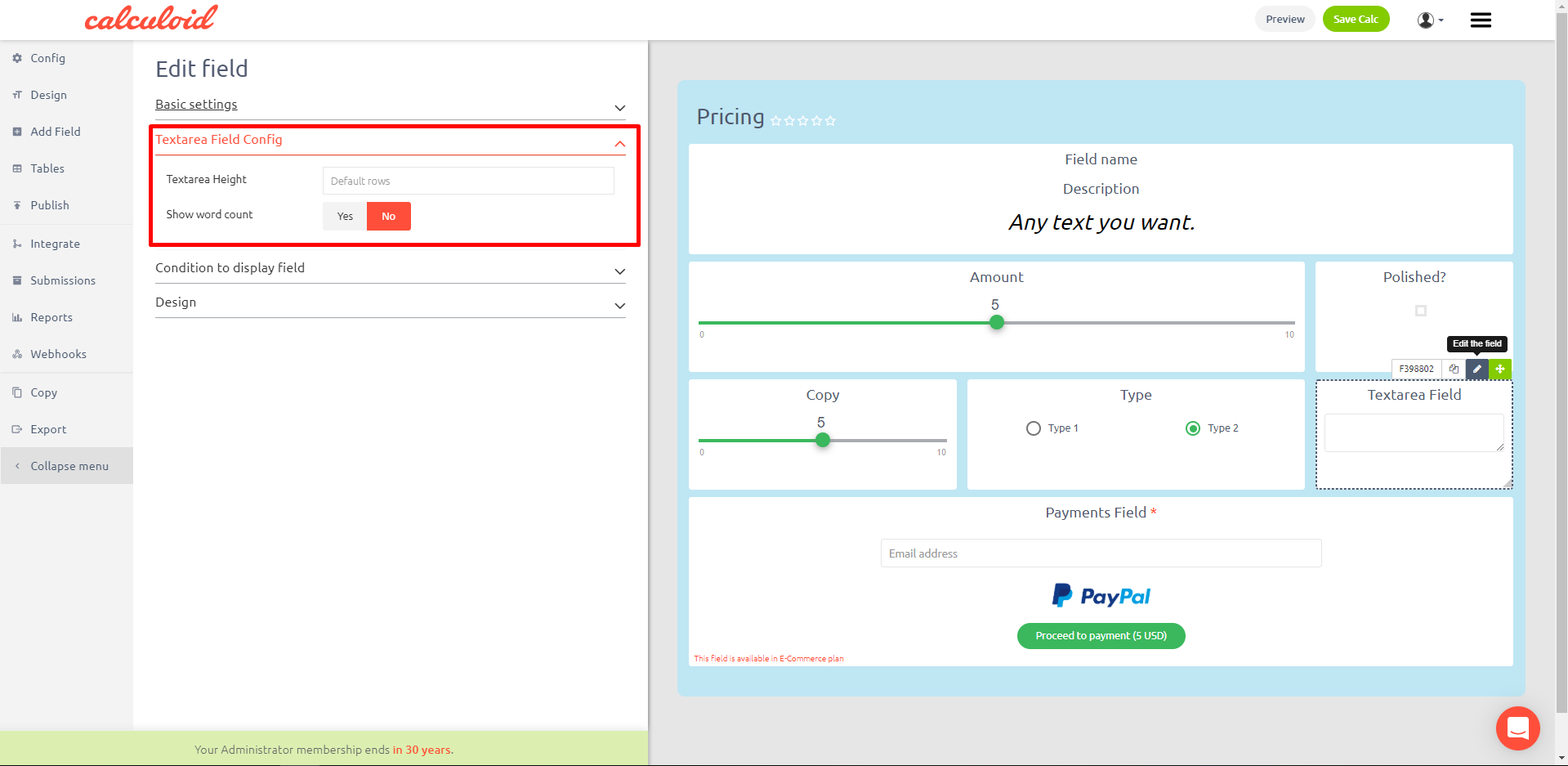
TEXTAREA - L'UTILISATEUR DU CALCULATEUR PEUT Taper dans un message avant d'envoyer son résultat.
Le meilleur champ pour permettre à vos clients de vous laisser un commentaire.
Configuration du champ Textarea:
- Hauteur de Textarea - entrez une valeur en pixels
- Afficher le nombre de mots - Oui Non
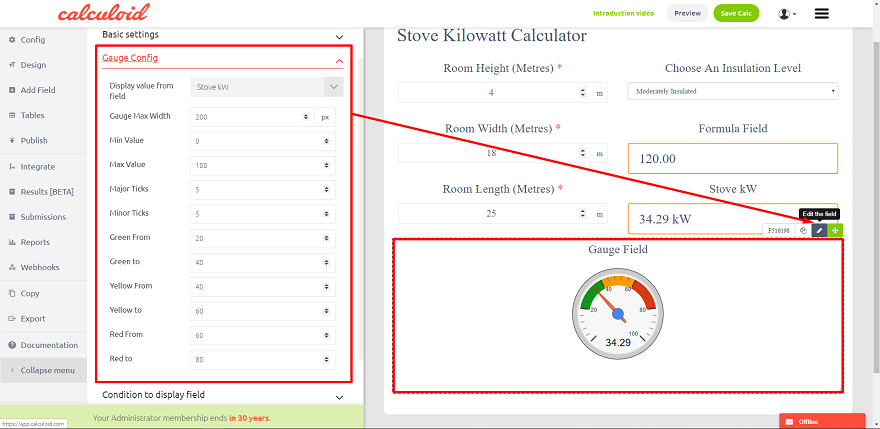
JAUGE - UN TABLEAU QUI APPARAÎT COMME TACHYMÈTRE PEUT AFFICHER LA VALEUR DE TOUT CHAMP.
Configuration de la jauge:
- Afficher la valeur du champ - sélectionnez un champ dans la liste
- Jauge Max Largeur - entrez une valeur en pixels
- Valeur Min
- Valeur max
- Tiques principales - le nombre de graduations majeures sur la jauge
- Tiques mineures - le nombre de graduations mineures sur la jauge
- Vert De + Vert à - la plage de valeurs pour la couleur verte sur la jauge
- Jaune De + Jaune à - la plage de valeurs pour la couleur jaune sur la jauge
- Rouge De + Rouge à - la plage de valeurs pour la couleur rouge sur la jauge
CARTE À TARTE - UNE CARTE À CERCLE POUR ILLUSER UNE PROPORTION NUMÉRIQUE.
Un graphique à secteurs (ou un graphique circulaire) est un graphique statistique circulaire divisé en tranches pour illustrer les proportions numériques. Dans un diagramme à secteurs, la longueur de l’arc de chaque tranche (et par conséquent de son angle et de sa surface) est proportionnelle à la quantité qu’elle représente.
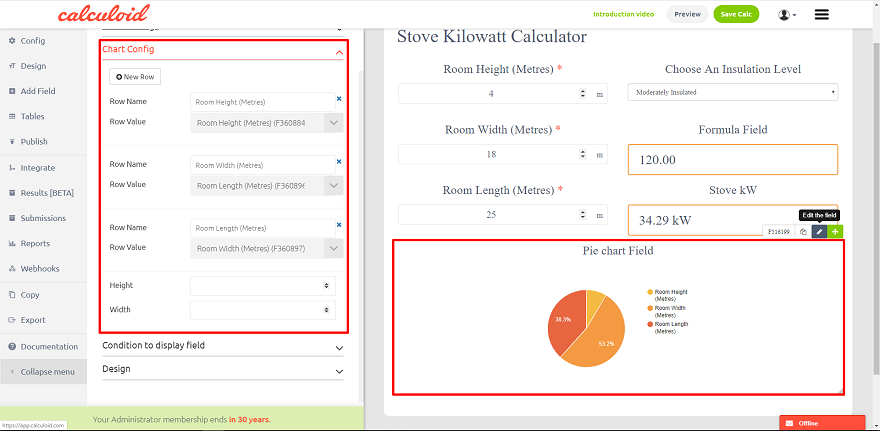
Configuration graphique:
- Nouvelle rangée - ajouter une nouvelle ligne au camembert
- Nom de la ligne - entrez le nom de la ligne
- Valeur de la ligne - sélectionnez un champ pour prendre la valeur numérique de
- Hauteur + largeur - permet de changer les dimensions par défaut du camembert
SELECT FIELD - UN MENU DÉROULANT AVEC DES OPTIONS ILLIMITÉES
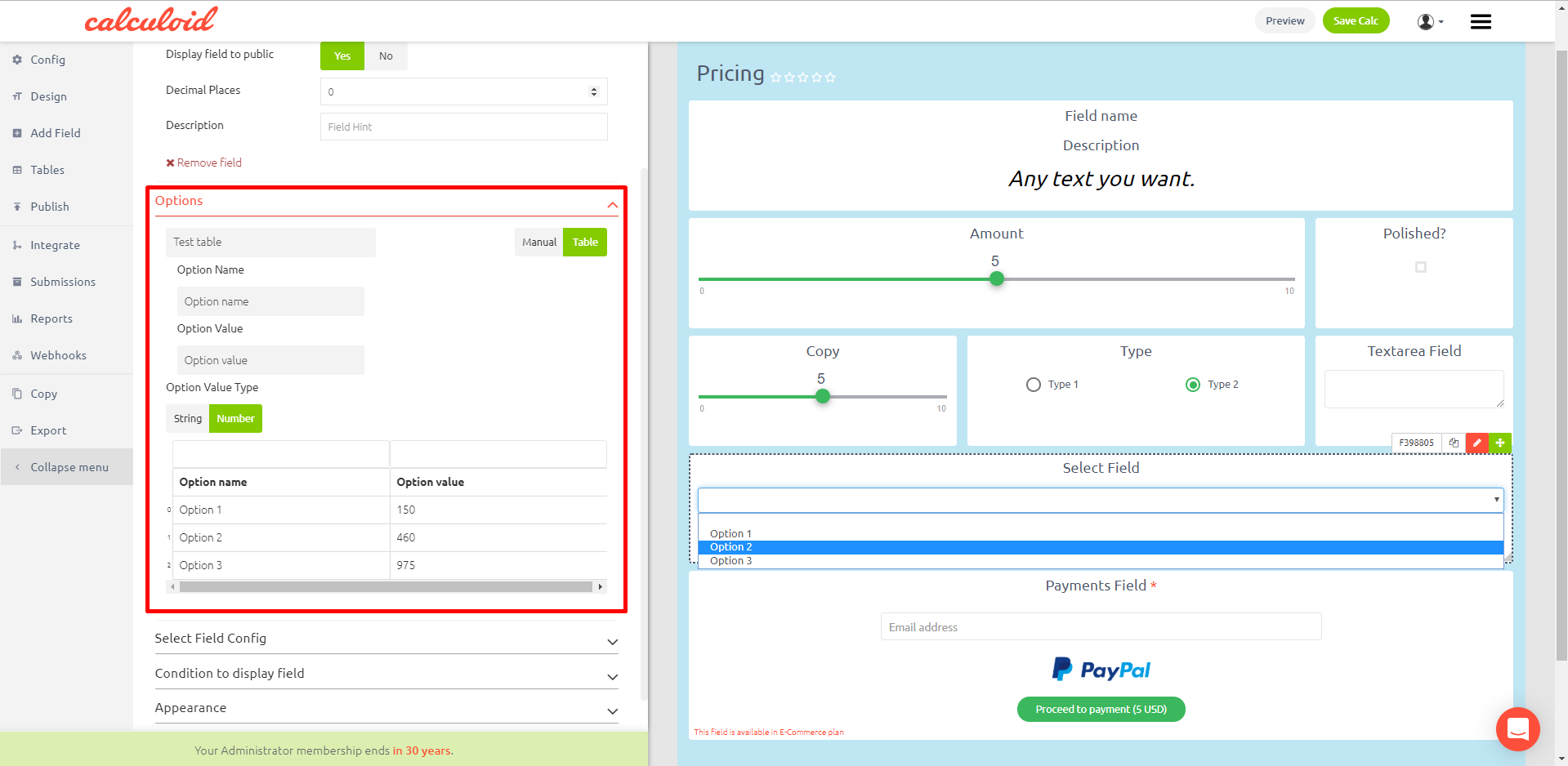
Contrairement au champ de la case d'option avec les options affichées sous forme de cases à cocher, le champ Sélectionner est conçu comme un menu déroulant il convient donc mieux aux situations où le nombre d'options est vraiment élevé. Dans "Modifier le champ> Options"menu, vous pouvez choisir si vous souhaitez ajouter de nouvelles options manuellement ou sélectionner un tableau à importer les options de. Si vous sélectionnez la deuxième option, assurez-vous que la table est ajoutée avant de pouvoir en sélectionner une. Pour ajouter un tableau dans Calculoid, utilisez le bouton "Tableaux" situé à gauche de l'écran. Lors de l'ajout d'une table à partir d'un fichier CSV, veuillez noter que seulement des virgules (pas de points-virgules) sont pris en charge en tant que séparateur de champ dans le fichier.
Ceci est un exemple du format de données CSV correct.
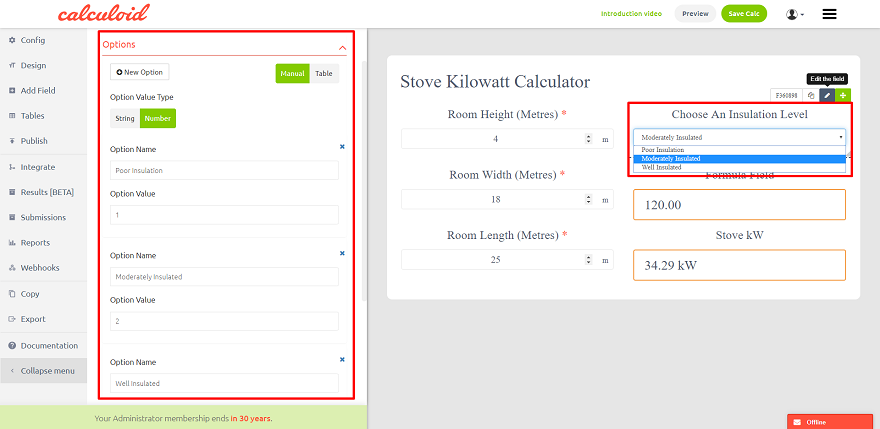
Options de configuration:
Manuel / Table
Type de valeur d'option
Nouvelle option
Nom de l'option
Valeur d'option
Sélectionnez la configuration de champ:
Valeur par défaut
DATE FIELD - ENTRÉE DE CALANDRE POUR LE CHOIX DE LA DATE ET D'AUTRES CALCULS DANS LE DOMAINE DE LA FORMULE
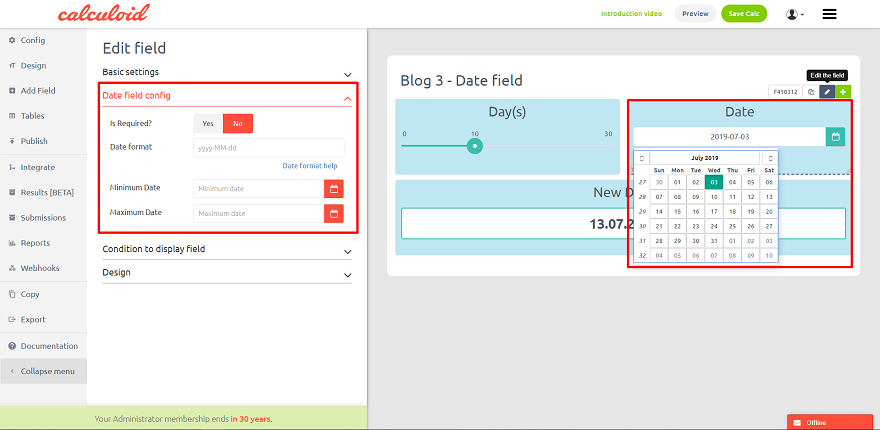
L'utilisateur peut choisir une date dans un calendrier. La date peut ensuite être utilisée dans le champ de formule pour d'autres calculs. Champ d'entrée seulement.
Config champ date:
Est requis? - fait de la saisie un champ obligatoire
Format de date - définir le format de date
Date minimum - limite les dates disponibles pour le choix des utilisateurs. Définit la limite minimale.
Date maximum - limite les dates disponibles pour le choix des utilisateurs. Définit la limite maximale.
Variables prédéfinies pour le format de date (applicable sur la fonction dateFormat dans le champ de formule):
'aaaa': représentation à 4 chiffres de l'année (par exemple AD 1 => 0001, AD 2010 => 2010)
'yy': représentation à 2 chiffres de l'année, complétée (00-99). (par exemple AD 2001 => 01, AD 2010 => 10)
'y': représentation à 1 chiffre de l'année, par exemple (AD 1 => 1, AD 199 => 199)
'MMMM': Mois de l'année (janvier-décembre)
'MMM': Mois de l'année (Janv-Déc)
'MM': mois dans l'année, rembourré (01-12)
'M': Mois dans l'année (1-12)
'LLLL': Mois autonome de l'année (janvier-décembre)
'dd': jour du mois, rembourré (01-31)
'd': jour dans le mois (1-31)
'EEEE': Jour en semaine, (dimanche-samedi)
'EEE': Jour en semaine, (dimanche-samedi)
'fullDate': équivalent à 'EEEE, MMMM d, y' pour les paramètres régionaux en_US (par exemple, vendredi, septembre 3, 2010)
'longDate': équivalent à 'MMMM d, y' pour les paramètres régionaux en_US (par exemple, septembre 3, 2010)
'mediumDate': équivalent à 'MMM d, y' pour les paramètres régionaux en_US (par exemple, Sep 3, 2010)
'shortDate': équivalent à 'M / d / yy' pour les paramètres régionaux en_US (par exemple, 9 / 3 / 10)
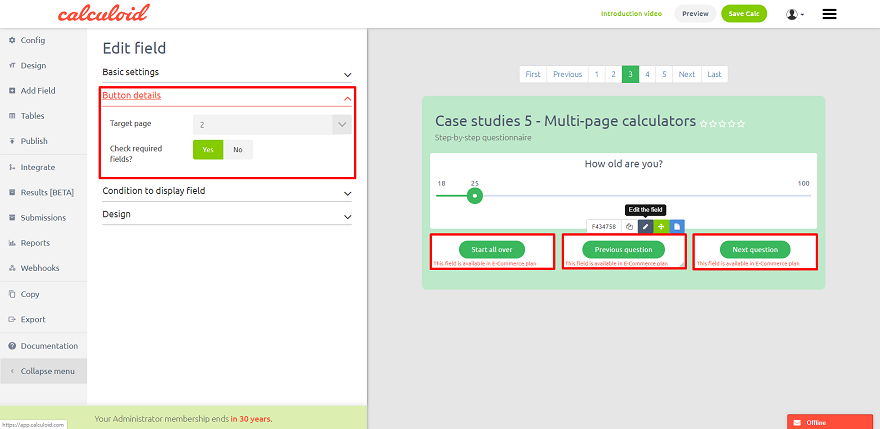
ALLER AU CHAMP DE LA PAGE - UN CHAMP DE BOUTON À UTILISER AVEC UNE FONCTION MULTIPAGE, PERMET DE RÉGLER LE FLUX DANS UN CALCULATEUR MULTI-PAGES
Le champ est disponible dans l'onglet «Ajouter un champ» du menu de gauche. Cependant, il est masqué jusqu'à ce que le paramètre «Calculatrice multipage» soit réglé sur «Oui». Le champ est utilisé pour cibler l'utilisateur final vers une page prédéfinie particulière. Le champ «Aller à la page» en combinaison avec les conditions pour afficher le champ crée une fonctionnalité puissante vous permettant de définir un flux non linéaire dans votre calculatrice.
Détails du bouton:
Page cible - Choisissez la page vers laquelle rediriger l'utilisateur final après un clic.
Vérifier les champs obligatoires? - vérification automatique de tous les champs obligatoires de la page. Si tous les champs obligatoires sont remplis, redirigez vers la page définie, si au moins une zone vide contient un message d'erreur.
CONDITIONS D'AFFICHAGE DES CARACTÉRISTIQUES DE CHAMP - MONTRER UN CHAMP EN FONCTION D'UNE CONDITION LOGIQUE / MATH
Cette caractéristique forte permet d'afficher un champ particulier basé sur une condition logique ou mathématique. Une fois que la condition est vraie, le champ est affiché jusqu'à ce qu'il soit masqué. Le champ masqué peut toujours être utilisé dans les calculs. Condition pour afficher le champ:
- Ajouter une nouvelle condition - ajouter une nouvelle condition au champ d'affichage
- Champ - Choisis un champ. La condition est basée sur la valeur de ce champ.
- Opérateur - opérateurs mathématiques de base pour définir la condition. Les opérateurs disponibles sont: == égal à (identique à =); ! = non égal (identique à ≠); > supérieur à; < Inférieur à; > = supérieur ou égal à; <= inférieur ou égal à.
- Valeur - définir une valeur vraie pour le champ sélectionné.
- Et - ajoute la condition suivante avec et opérateur. Deux conditions combinées par l'opérateur 'et' doivent être toutes les deux vraies pour afficher le champ. Vous dites littéralement: affichez le champ C lorsque le champ A est 10 ET que le champ B est 20.
- Or - ajoute la prochaine condition avec ou opérateur. Lorsque vous combinez deux conditions avec l'opérateur 'ou', une seule doit être vraie pour afficher le champ. Vous dites littéralement: affichez le champ C si le champ A est 10 OU le champ B est 20.
Comment intégrer une calculatrice
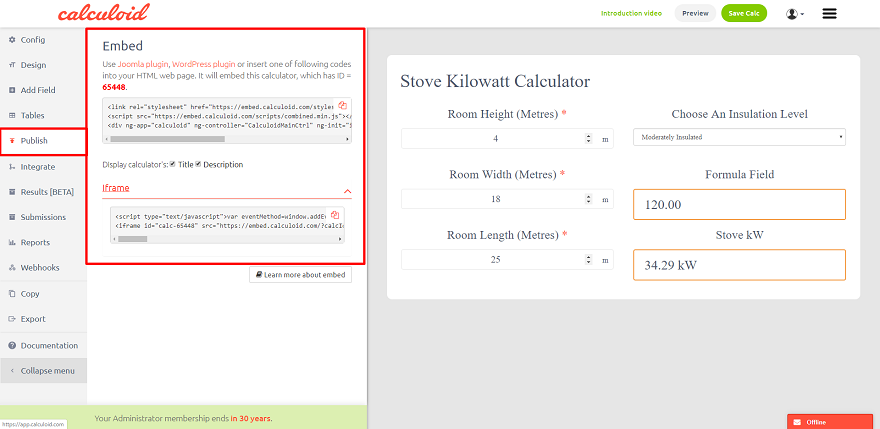
Pour intégrer votre calculatrice, définissez votre calculatrice comme terminée. Config> Est terminé> Oui ou ouvrez simplement l'onglet «Publier» dans le menu de gauche et appuyez sur Oui. Ensuite, copiez l'un des deux codes fournis. Les deux sont des codes HTML. Cependant, l'un est avec l'iFrame et l'autre est sans iFrame. Si vous utilisez WordPress pour gérer votre site Web, installez notre plugin et intégrez-le avec le shortcode.
HTML
Code HTML sans iFrame - ce code adoptera le CSS de votre site Web et héritera des polices. Copiez le code et collez-le sur votre site Web à n'importe quel endroit approprié pour HTML. L'adoption de CSS à partir de votre site Web peut entraîner des conflits de style.
iFrame
Code HTML avec iFrame - si vous avez des conflits avec les styles CSS de votre site Web après avoir intégré la calculatrice sur votre site Web, veuillez utiliser l'option avec iFrame. La calculatrice sera affichée avec la mise en forme que vous avez choisie dans Calculoid. L'utilisation d'iFrame ne permet pas d'adopter le CSS de votre site Web.
Plugin WordPres
Plugin Calculoid WordPress: https://wordpress.org/plugins/calculoid-calculators-builder/. Exemple de shortcode: [calculoid id = "60204" show_title = "0" show_description = "0"].
- ID de calculoïde - Mettez votre identifiant de calculatrices. Peut être trouvé dans l'URL (code de chiffres 6)
- montrer le titre - mettez 1 si vous souhaitez afficher le nom de la calculatrice sur incorporer, 0 si vous ne souhaitez pas afficher le nom de la calculatrice.
- montrer la description - mettez 1 si vous souhaitez afficher la description de la calculatrice sur incorporer, 0 si vous ne souhaitez pas afficher la description de la calculatrice.
Avant d'utiliser le shortcode, assurez-vous de mettre la bonne clé API dans les paramètres du plugin. La clé API se trouve sur la page «Mon profil»> APIkey.
Intégration
Vous pouvez facilement intégrer votre calculatrice à plus d’applications 1000 sur le Web. Calculoid intègre directement les produits basés sur Google Analytics, Mautic et Redmine. Pour d'autres intégrations, nous utilisons la plateforme Zapier. Pour gérer vos intégrations, utilisez l'onglet 'Intégrer' dans le menu de gauche.
Zapier - plate-forme d'intégration avec plus de 1000 disponibles
Pour intégrer votre calculatrice à l'aide de Zapier, vous devez avoir un compte sur Zapier et accepter notre lien d'invitation: https://zapier.com/developer/public-invite/5286/6b4d3644d2436decec8ababbc4ee5738/ Chaque intégration nous aide à nous débarrasser de cette étape. Une fois que vous avez accepté l'invitation, vous pouvez créer l'intégration. Rendez-vous sur la page de vos comptes sur Zapier et cliquez sur «Make a Zap». Calculoid doit toujours être l'application de déclenchement. Pour connecter votre compte Calculoid, utilisez la clé API appelée ApiKeyHeader. Il peut être trouvé sur la page «Mon profil». Pour plus d'informations, veuillez regarder notre vidéo de cas d'utilisation: https://www.youtube.com/watch?v=yUh_e4pTQAI&t=194s
Google Analytics - intégration directe
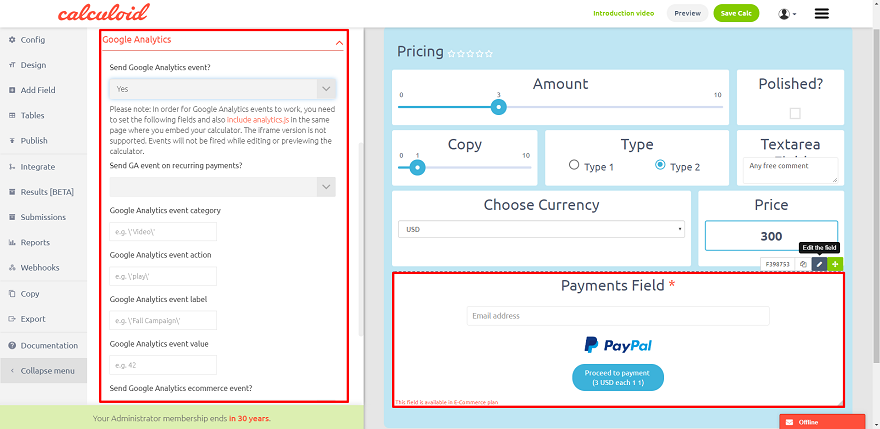
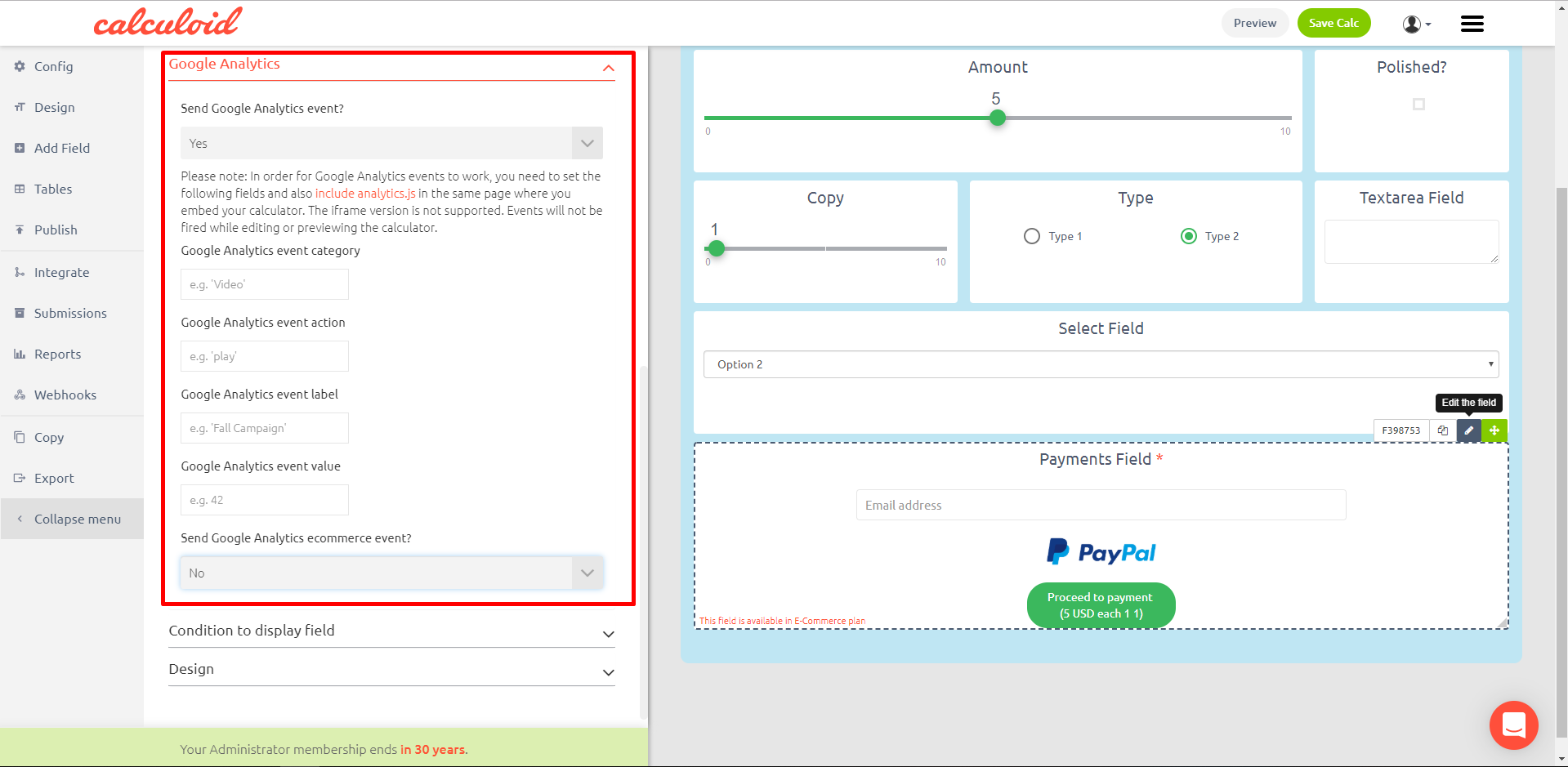
Google Analytics peut suivre les événements sur des champs spécifiques de la calculatrice uniquement - "Envoyer les résultats" et "Paiements". Allez au"Modifier le champ"Menu du champ respectif. Puis ouvrez le"Google Analytics"sous-menu. Changer le"Envoyer un événement Google Analytics?"valeur à Oui. Pour que les événements Google Analytics fonctionnent, vous devez définir les champs suivants et inclure également analytics.js sur la même page où vous intégrez votre calculatrice. La version d'iframe n'est pas prise en charge. Les événements ne seront pas déclenchés lors de l'édition ou de la prévisualisation de la calculatrice.
- Catégorie d'événement Google Analytics (par exemple "vidéo")
- Action d'événement Google Analytics (par exemple "jouer")
- Libellé de l'événement Google Analytics (par exemple "Campagne d'automne")
- Valeur de l'événement Google Analytics (par exemple 42)
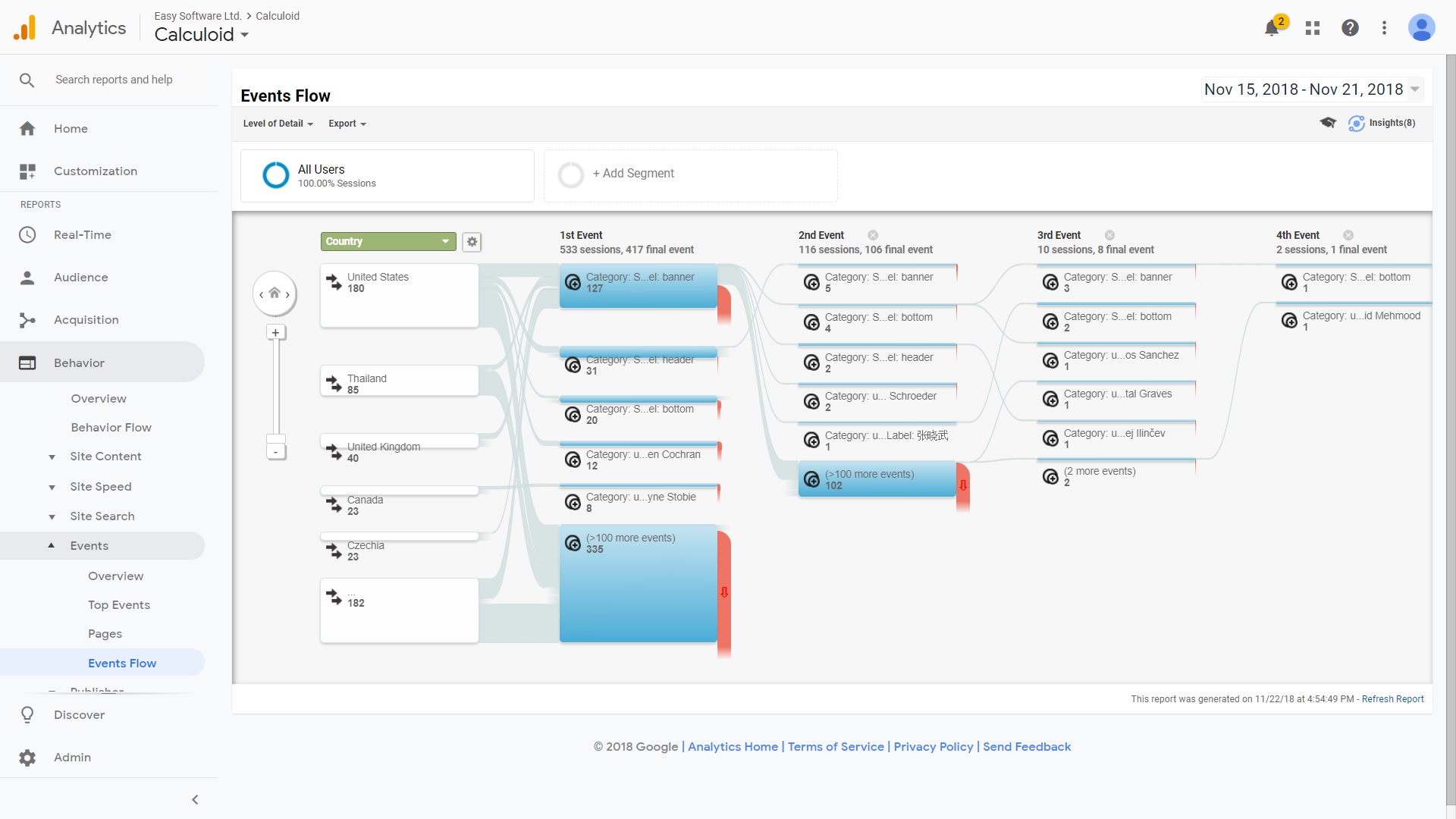
Les données créées par une activité sur les champs spécifiques du calculoïde apparaissent dans Google Analytics comme suit: événements avec des attributs définis ci-dessus.
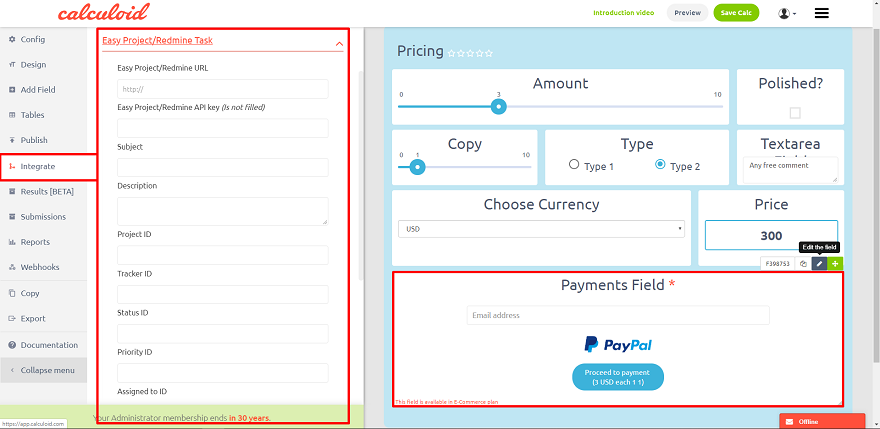
Produits Redmine - Intégration directe avec EasyProject et EasyRedmine
Pour intégrer votre calculatrice aux produits Redmine ou Redmine, renseignez les données nécessaires dans l'onglet "Intégrer" du menu de gauche et mappez les champs de votre calculatrice avec ceux du système.
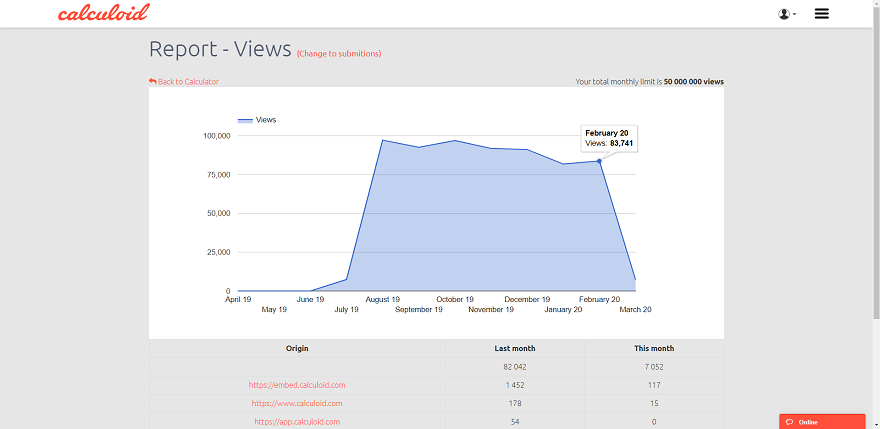
Statistique
Pour trouver les détails et les rapports de soumission pour une calculatrice particulière, allez à l'onglet "Soumissions" dans le menu de gauche. Pour les statistiques globales et le rapport de vues, ouvrez l’élément de menu "Rapports".
- Soumission - voir toutes les soumissions faites avec votre calculatrice, y compris les paiements et les paiements en attente
- Rapports - voyez combien de fois votre calculatrice a été vue et combien de soumissions ont été faites
Crochets Web